PbootCMS默认采用的是Sqlite数据库,系统自带完整后台以及一套响应式模板,放入PHP(5.3+)环境即可直接使用
线上搭建简易环境为:Apache 、 PHP5.6-PHP7.3 、 Mysql5.5+

所以如果已经上线一段时间了,网站已经有较多内容后要想换成Mysql版本是很不方便的,以下就是快速将Mysql转换为Sqlite的教程。
转换为SQL格式(一)
第一步:找到data文件夹下的后缀为db的数据库文件,下载到本地
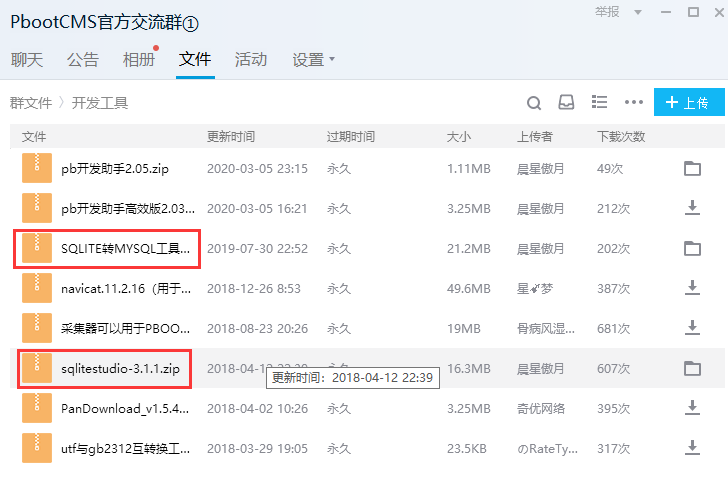
第二步:到各官方群【开发工具】文件夹下载下方截图所示的两个文件
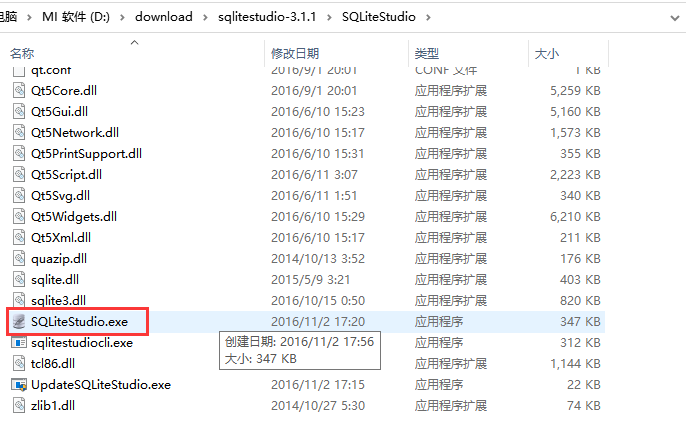
解压下载的两个压缩包
sqlitestudio-3.1.1文件夹:这个工具的作用是打开管理Sqlite数据库,我们将使用这个工具导出Sql格式文件
SQLITE转MYSQL工具教程文件夹:这个文件夹放置的是Sql修复工具和晨星傲月提供的教学视频,基本上我们只需要按照视频流程操作就行了

第三步:打开SqliteStudio文件夹下的SQLiteStudio应用程序
将我们下载的后缀为db的数据库文件拖到程序中,点击左上角导航栏的【工具】-【导出】选项

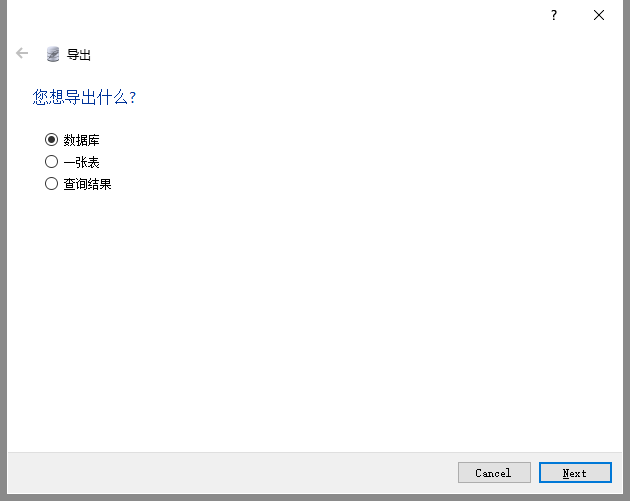
接下来会弹出一个选择框,我们选择默认的 数据库(代表所有数据)
点击Next

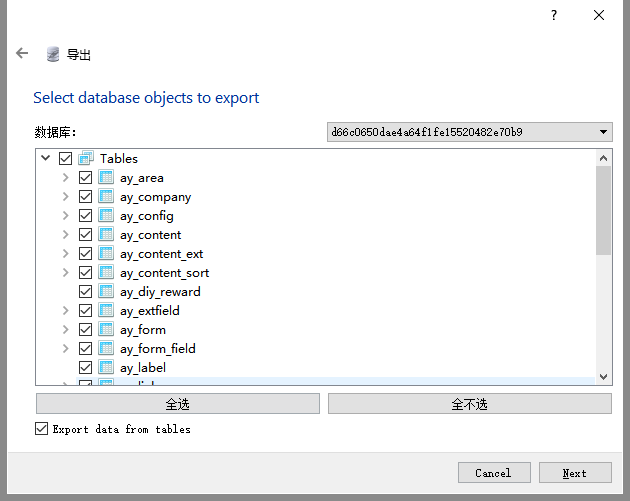
默认全选,即导出所有表的内容,点击Next

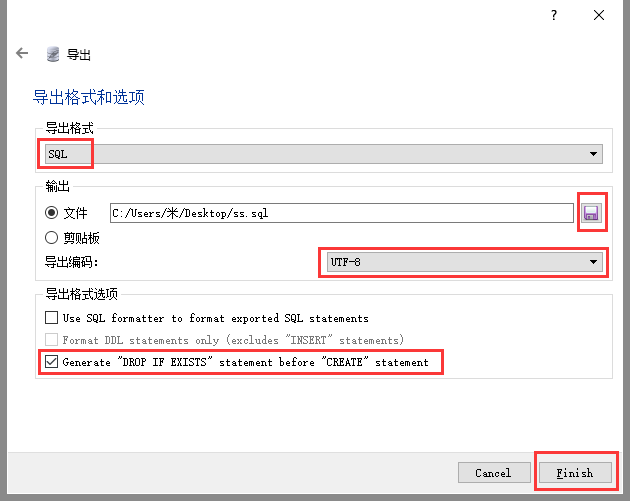
【导出格式】选择 SQL
【输出】点击右侧按钮选择输出后的位置,并设置输出后文件的名称
【导出编码】选择UTF-8
【导出格式选项】勾选最下面一条
最后点击【Finish】即完成SQL的初步流程了

修复导出后的文件(二)
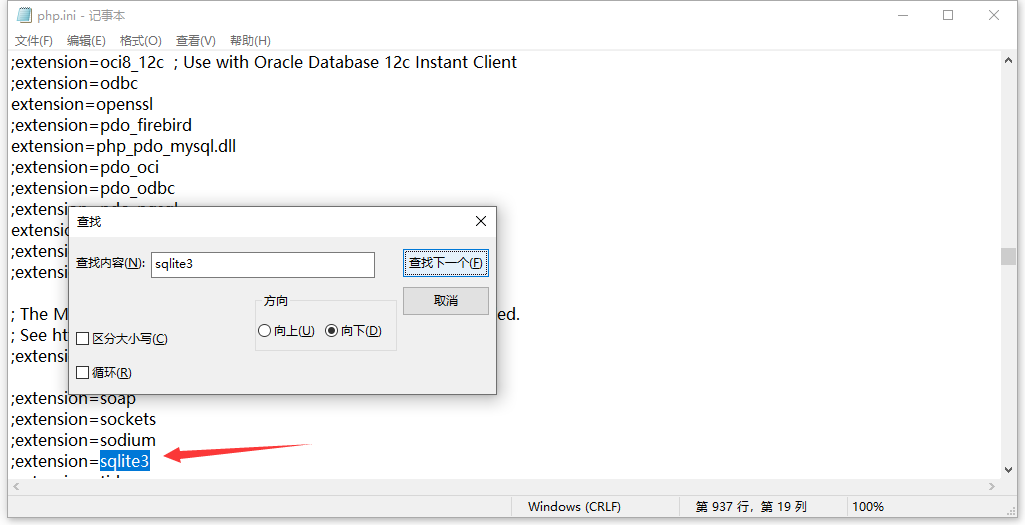
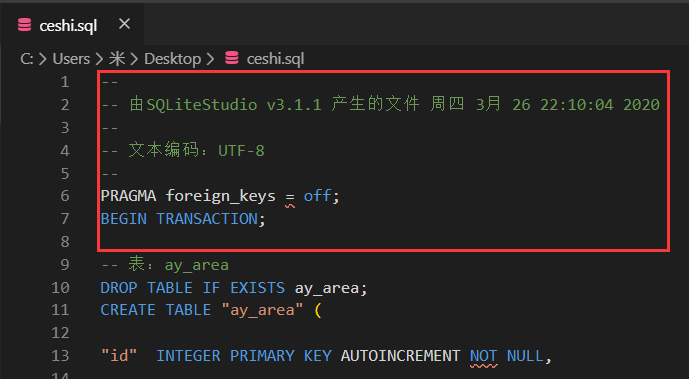
将导出后的SQL文件通过编辑器或者记事本打开
第一步:删除【– 表: ay_area】签名的所有内容

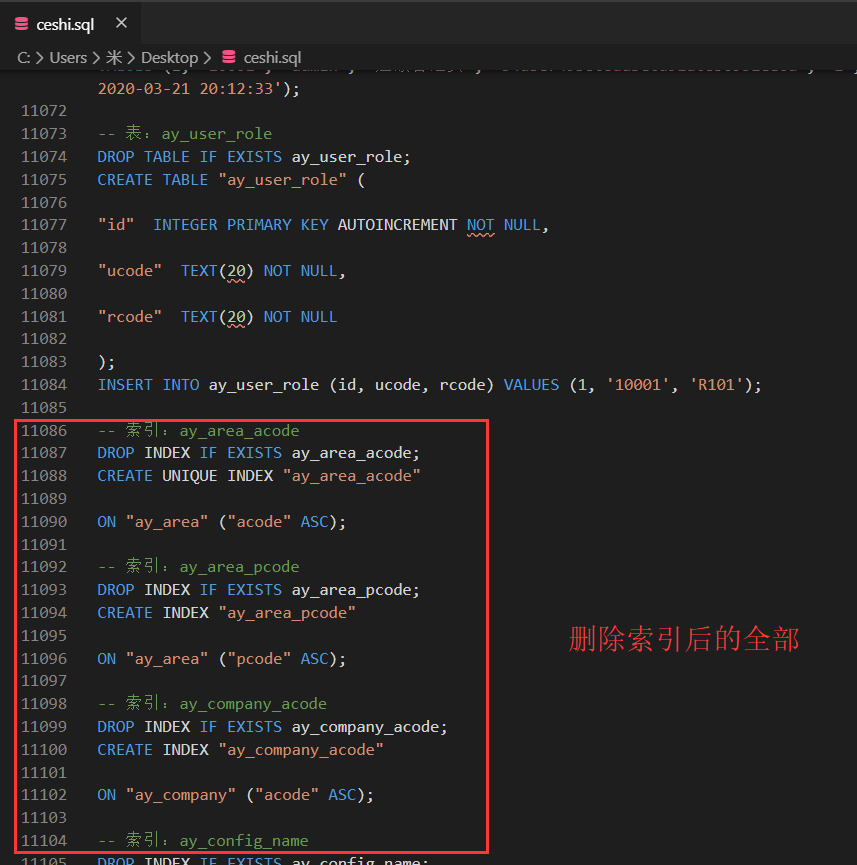
第二步:定位到第一个【索引】文字的位置,删除第一个索引开始后面的所有内容,最后重新保存
至此,转换流程便完成了,我们可以直接把转换好的SQL文件导入到Mysql中