DedeCMS设置为静态页面,能减轻服务器压力,对于更新内容不是很多的企业站还是非常好的,也利于搜索引擎蜘蛛抓取,缺点是每次需要手动更新,对于内容较多、分页较多的小说站、图片站就非常麻烦。
一般的服务器都可以采用动态页面,为了更好的获得搜索引擎喜爱,可以采用全站URL伪静态的办法。Apache环境参考文章《DedeCMS实现全站PHP伪静态》,笔者对IIS环境并不熟悉,找了一个小白教程分享给大家。
IIS服务器上安装urlrewrite模块
链接:http://pan.baidu.com/s/1b7lkHw 密码:d74v
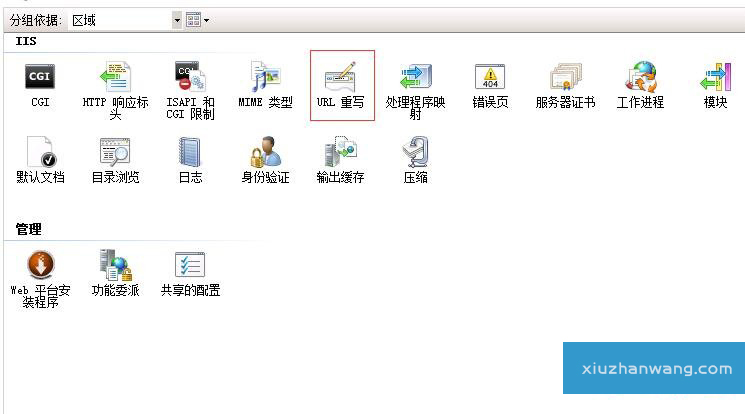
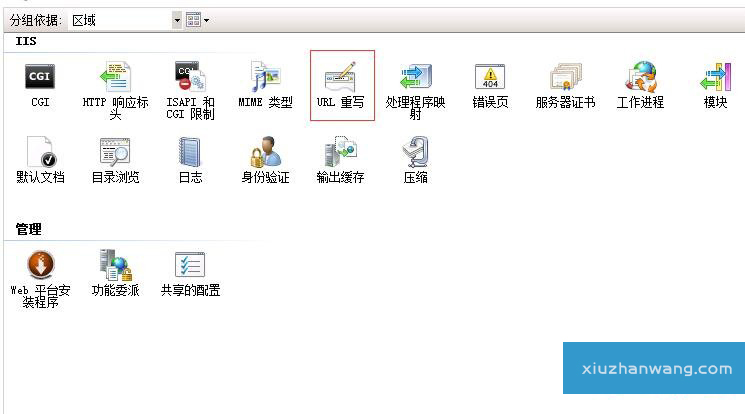
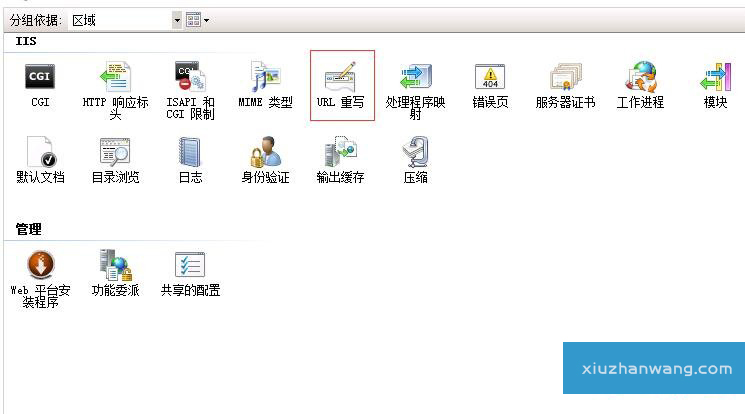
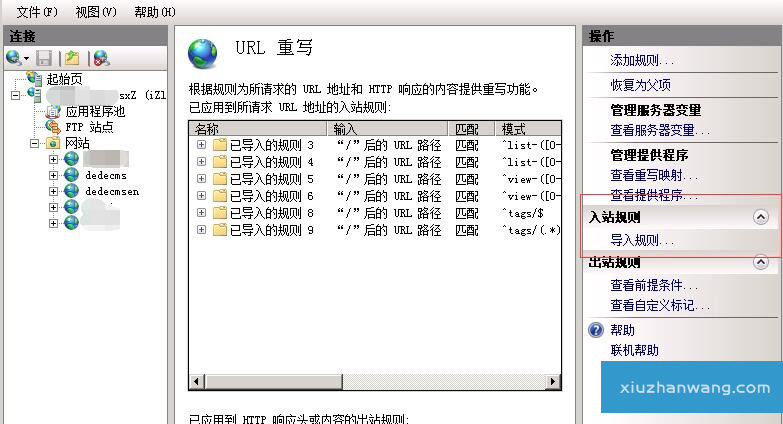
安装过程很简单就不一一描述了。安装后可以看到”URL重写”

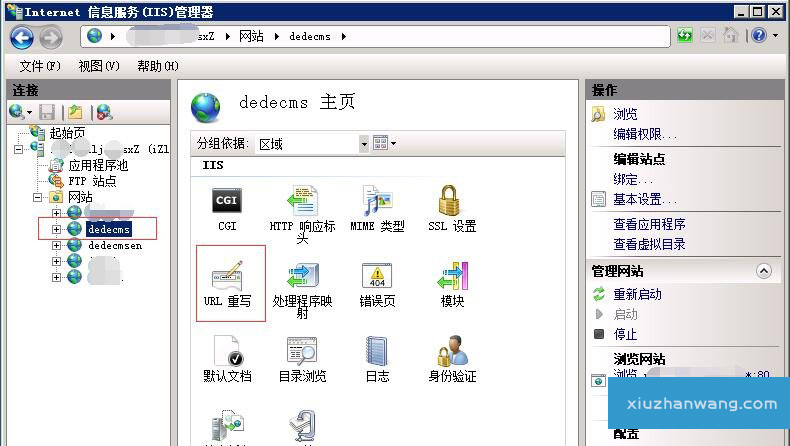
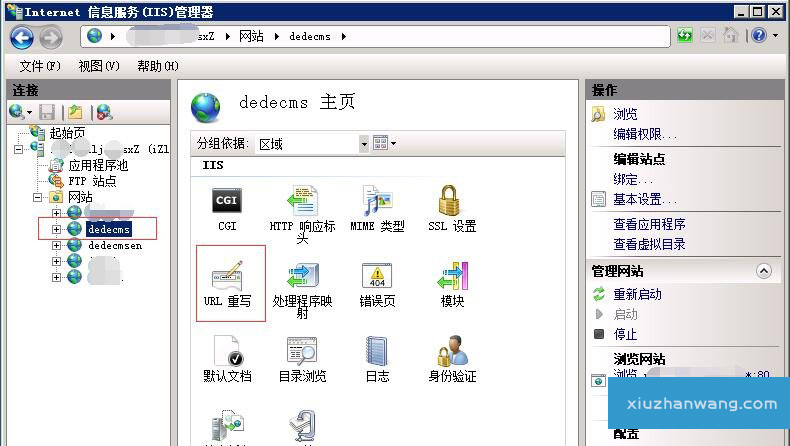
在左侧找到需要重写的网站,单击该网站后,双击中间的“URL重写”。

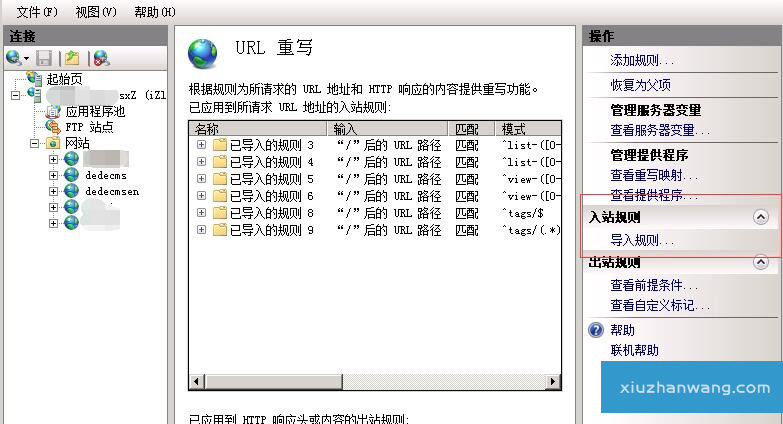
在弹出的窗口,选择右侧的“入站规则”下的“导入规则”,由于笔者已经导入过了,中间有显示,默认是空的。

选择导入Apache配置 .htaccess 文件,适合像笔者对IIS环境不熟悉,对Apache熟悉的用户,当然你熟悉的正则表达式的话,就自己“添加规则”吧。就不一一介绍了,上面的下载地址有DedeCMS通用的伪静态规则,可以根据实际需要修改。
DedeCMS伪静态配置
相关阅读《DedeCMS实现全站PHP伪静态》,注意规则上有些改动
文章、列表伪静态(/view-1.html、/list-1/)
打开/include/helpers/channelunit.helper.php
//动态文章
if($cfg_rewrite == 'Y')
{
return $GLOBALS["cfg_plus_dir"]."/view-".$aid.'-1.html';
}
替换为
//动态文章
if($cfg_rewrite == 'Y')
{
return "/view-".$aid.'.html';
}
意思是:将默认的 /plus/view-1-1.html 文章链接格式改为 /view-1.html。继续查找
//动态
$reurl = $GLOBALS['cfg_phpurl']."/list.php?tid=".$typeid;
替换为
//动态
$reurl = "/list-".$typeid."/";
列表采用 /list-1/ 代表是目录,如果是/list-1.html代表是一个页面,权重更高。
列表分页伪静态(/list-1-2/)
打开/include/arc.listview.class.php,找到
/**
* 获取动态的分页列表
*
往下找到
$plist = str_replace('.php?tid=', '-', $plist);
$plist = str_replace('&TotalResult=', '-', $plist);
$plist = preg_replace("/&PageNo=(\d+)/i",'-\\1.html',$plist);
修改为
$plist = str_replace('/plus', '', $plist);
$plist = str_replace('.php?tid=', '-', $plist);
$plist = str_replace('&TotalResult=', '-', $plist);
$plist = preg_replace("/&PageNo=(\d+)/i",'-\\1.html',$plist);
$plist = str_replace('.html','/' ,$plist); //by7
如果不做处理的话,列表页的首页会有两个URL(/list-1/和/list-1-1/),这会分散权重,下面取消第一页分页修改方法。共有两处修改,找到
//获得上一页和下一页的链接
if($this->PageNo != 1)
{
$prepage.="<a href='".$purl."PageNo=$prepagenum'><</a>";
$indexpage="<a href='".$purl."PageNo=1'>首页</a>";
}
else
{
$indexpage="<span>首页</span>";
}
修改为
//获得上一页和下一页的链接 by7
$typedir= $GLOBALS['cfg_basehost'] . "/list-".$this->TypeID;
if($this->PageNo != 1)
{
if($prepagenum==1)
{
$prepage.="<a href=\"".$typedir."/\"><</a>";
}
else
{
$prepage.="<a href='".$purl."PageNo=$prepagenum'><</a>";
}
$indexpage="<a href=\"".$typedir."\">首页</a>";
}
//by7
往下找到
$listdd.="<a href='".$purl."PageNo=$j'>".$j."</a>";
修改为
//by7
if($j==1)
{
$listdd.="<a href=\"".$typedir."/\">".$j."</a>";
}
else
{
$listdd.="<a href='".$purl."PageNo=$j'>".$j."</a>";
}
//by7
文章分页伪静态(/view-1-2.html)
打开/include/arc.archives.class.php,找到
/**
* 获得动态页面分页列表
*
继续往下找到
$PageList = preg_replace("#.php\?aid=(\d+)#i", '-\\1-1.html', $PageList);
修改为
$PageList = preg_replace("#.php\?aid=(\d+)#i", '-\\1.html', $PageList);