最近做一个项目,为保证服务器、数据的安全及访问速度,运用到阿里云RDS云数据库、七牛云、DedeCMS织梦等内容,目前网络上这么多的整合的内容还是比较少,这里秀站网为大家总结了部分知识点。关于七牛与DedeCMS整合,参考文章
- DedeCMS集成百度编辑器七牛完美修正版
阿里云ECS在本地搭建Apache+SQL数据库是我们用的比较多的WEB服务器构建方式,可以用IIS或者用PHPStudy来做,建议初学者用PHPStudy。下面结合RDS云数据库和DedeCMS本地数据库替换步骤。
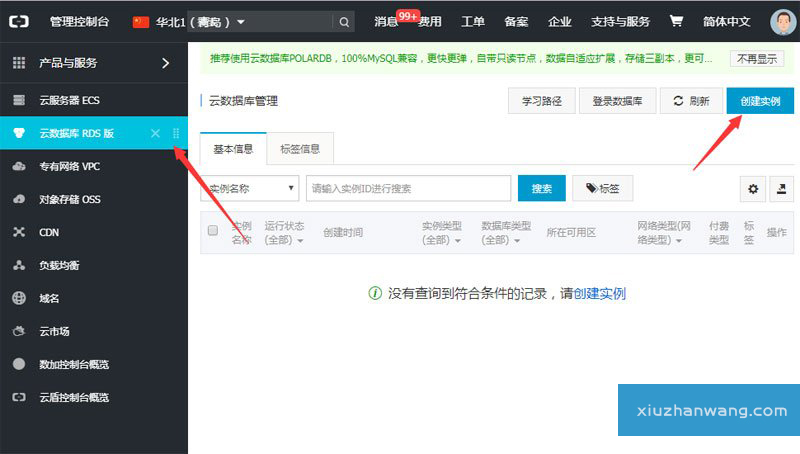
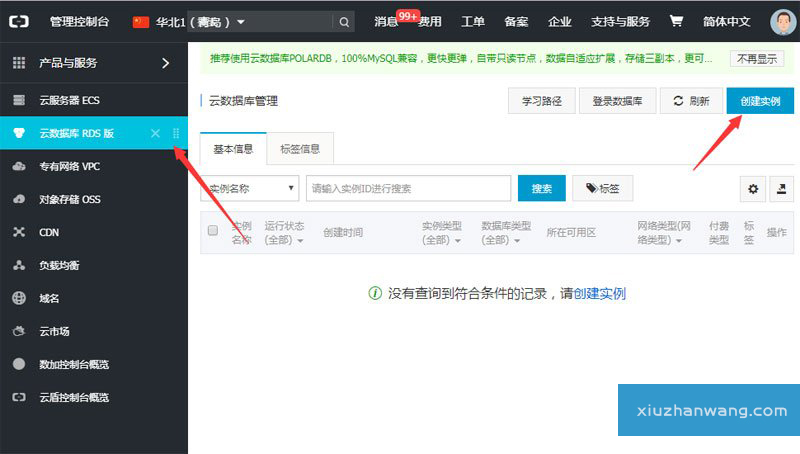
RDS云数据库搭建

↑新创建一个RDS

↑选择按量付费
笔者是用作测试的,根据自己需要选即可,就会得到主机名(公网和内网)、账户和密码,如果你的ESC和RDS是一个账号、区域,建议用内网链接,不会产生流量费。下面用到的工具是Navicat,这是一个直观化的数据库管理工具。
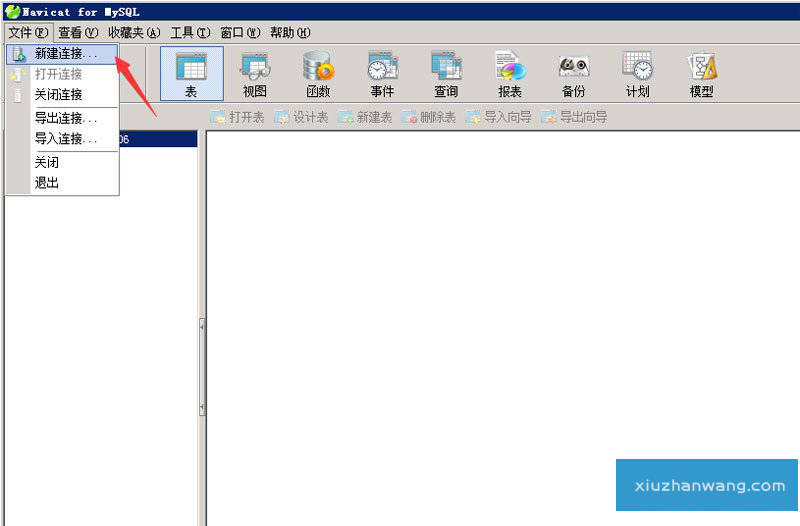
数据库链接

↑新建数据库连接

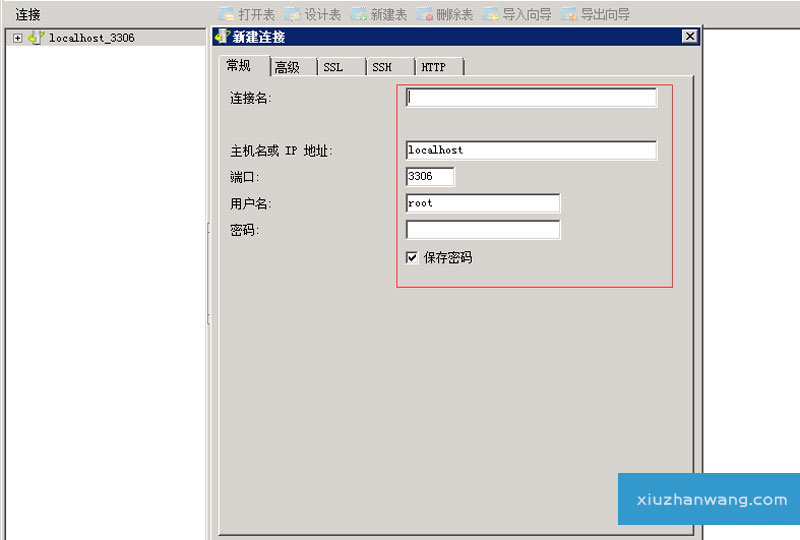
↑输入主机名、用户名及密码,并点击测试连接,链接成功
数据表同步

↑本地的数据库和新链接的数据库进行复制

↑左侧本地数据库,右侧为RDS数据库,点击开始即可。
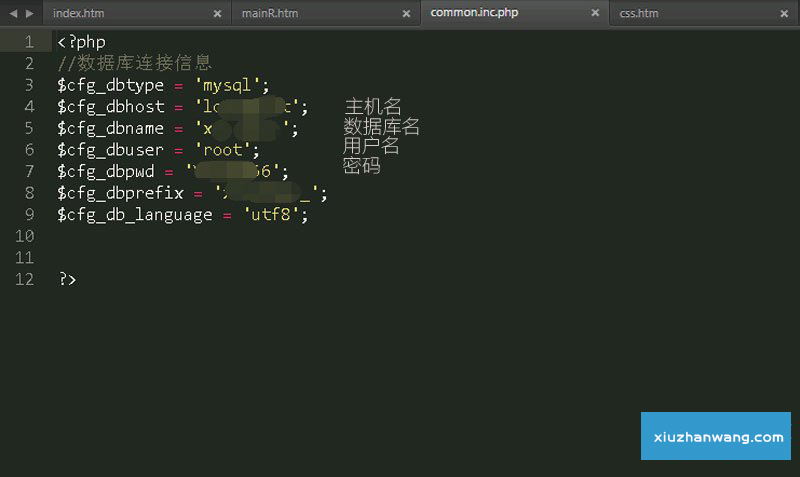
DedeCMS数据库链接更改
打开根目录下的/data/common.inc.php,依次修改主机名、数据库名、用户名、密码

保存后试一下是不是能正常访问了呢,至此RDS和本地数据库更换全部结束,如果有什么不明白的地方可以咨询我。