本文介绍了内容图片不固定宽度和高度解决办法,PBCMS默认上传图片,会自动给图片加个宽度和高度,对于PC端来说没啥影响,因为图片的宽不会很大,对于手机端就不行了,有些自适应的网站宽是auto或是100%,限制了宽和高图片就会变形了。一起来看看怎么解决吧。
下面来说说pbootcms文章插图不想固定宽度和高度怎么办吧。
解决方法非常简单,找到/config/config.php
找到下面俩处,最大宽和高改为auto就可以了,如下:
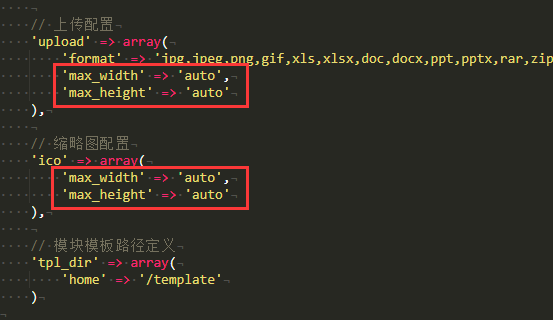
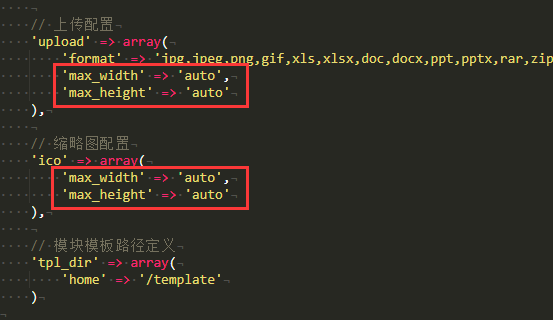
// 上传配置
'upload' => array(
'format' => 'jpg,jpeg,png,gif,xls,xlsx,doc,docx,ppt,pptx,rar,zip,pdf,txt,mp4,avi,flv,rmvb,mp3,otf,ttf',
'max_width' => 'auto',
'max_height' => 'auto'
),
// 缩略图配置
'ico' => array(
'max_width' => 'auto',
'max_height' => 'auto'
),
|
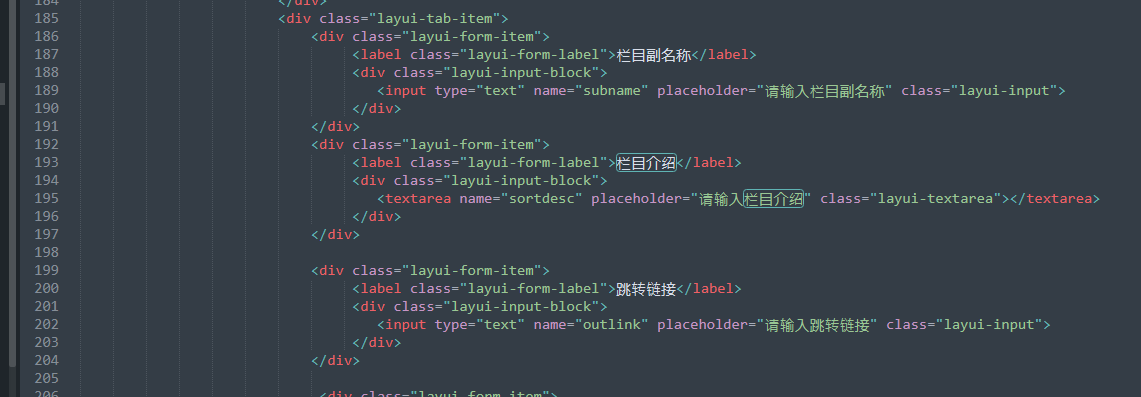
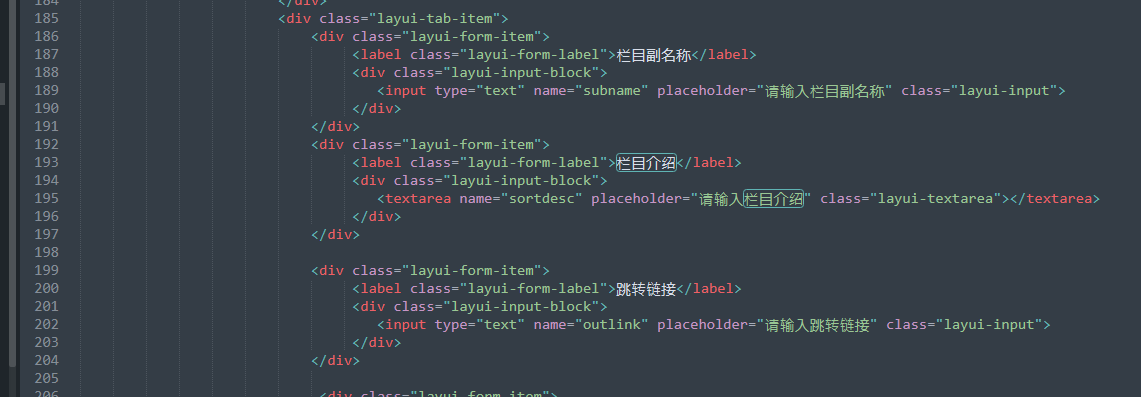
修改后如图: