PbootCMS是一款国内开发的CMS系统,具有开源、免费、易用等优点,已经被很多网站开发者广泛采用。使用PbootCMS模板建站,可以快速构建一个美观、实用的网站。那么,PbootCMS模板建站要多少钱呢?

一、PbootCMS模板的价格
首先,PbootCMS程序本身是免费的,所以只需要支付模板费用即可。PbootCMS模板的价格不同,价格根据模板的复杂程度、功能和美观程度来决定,一般在1000元至5000元之间,当然也有一些更高级的模板,价格更高一些。
除了模板费用以外,还需要考虑域名和主机的费用。根据个人需求,域名和主机的价格也会有所不同,一般在数百元至数千元之间。如果需要网站维护,还需要考虑维护费用。
二、PbootCMS模板建站的流程
1、需求分析
在进行网站建设前,首先需要进行需求分析。需要确定网站用途、受众群体、功能需求等。通过需求分析,可以帮助我们准确把握网站的方向,为后续工作提供指导。
2、选购PbootCMS模板
根据网站需求,选择合适的PbootCMS模板。可以在麦站官网或者其他网站购买,也可以通过找相关开发机构或者自行设计开发。麦站开发的PbootCMS模板多大申请了模板的作品登记,大大降低版权纠纷。
商业模板:https://www.xiuzhanwang.com/pboot_mb/
pbootcms会员模板:https://www.xiuzhanwang.com/pbootcms_mb/
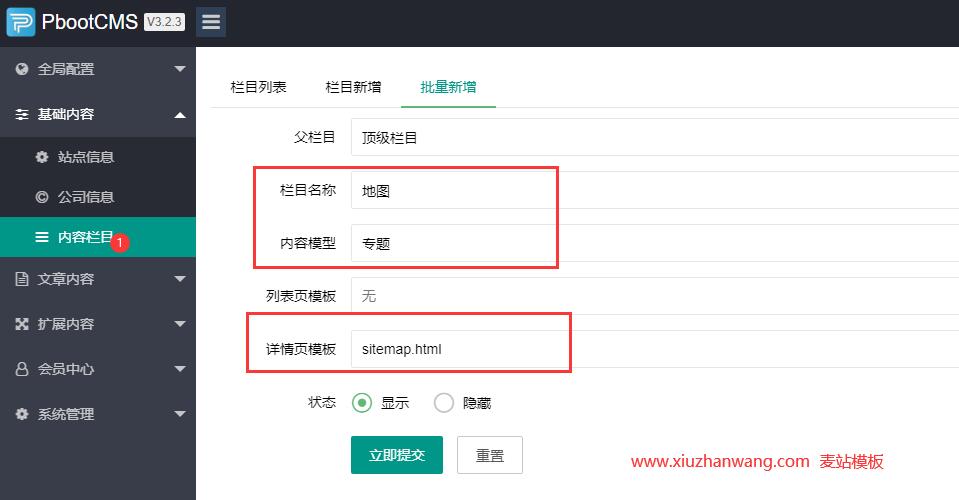
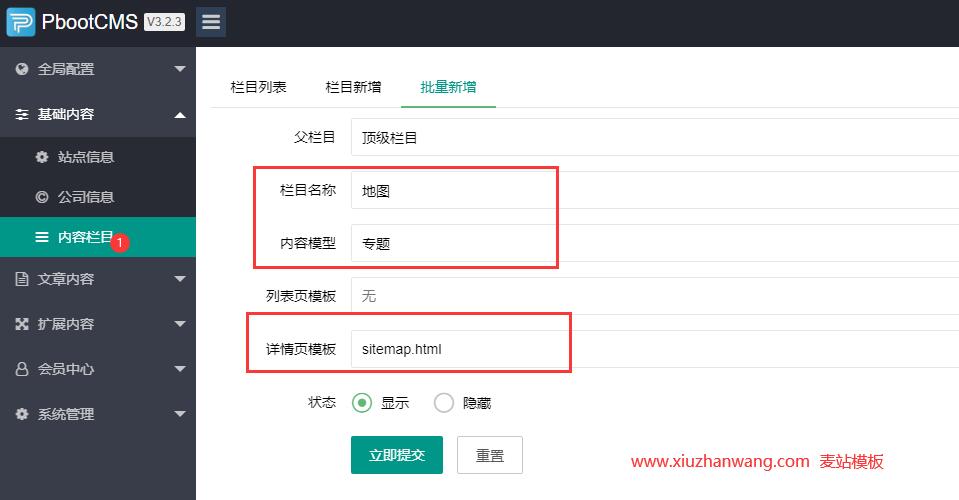
3、安装部署
购买主机或服务器进行安装部署,在购买或者自行设计PbootCMS模板后,需要进行安装和部署。这些步骤可以参考PbootCMS官网提供的文档和教程。
4、定制化开发
在模板安装和部署完成后,需要进行一些针对性的定制化开发,如添加网站的特色功能、美化网站等等。
5、测试上线
在定制化开发完成后,需要进行测试。测试的目的是检查网站设计是否符合需求,并排除一些潜在的问题。测试完成后,就可以将网站上线发布。
三、Pbootcms建站费用预估
使用PbootCMS模板建站,虽然费用相对低廉,但也需要一定的技术能力和时间成本。如果您没有相关技术,建议通过相关机构或者自行学习,再进行建站。建站需要耐心,准确的需求分析和完整的建站流程,对于网站的设计和建设都是至关重要的。
1、域名,一个.com的国际域名,在79元一年左右,一个.cn的39元一年左右
2、主机的费用,一般来说小型网站使用虚拟主机就够了。正常的虚拟主机就能用,大概在200元一年左右。如果是服务器的话,一年预估费用2000起步。
3、搭建费用,如果你完全不懂网站搭建的话,可以到麦站官方选取适合的模板参考教程安装就行了;
所以做一个简单的网站,大概花钱就在0-500元左右;高配的功能性网站大概需要上千元。