很多朋友在初次使用pbootcms建站时不知道模板的路径,今日麦站小编分享下经验给大家。
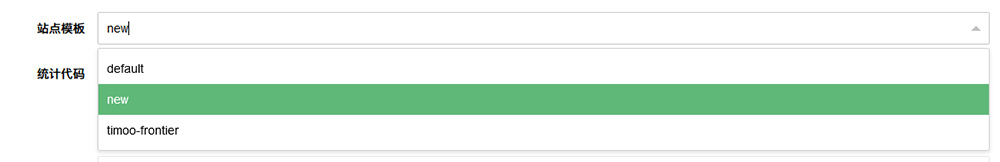
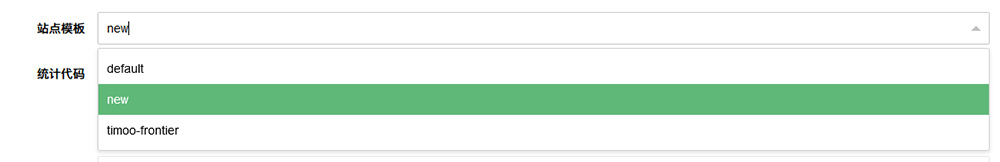
1:在PbootCMS后台 — 基础内容 — 站点信息 — 站点模板查看模板的名称。比如此网站的风格名称则为new。

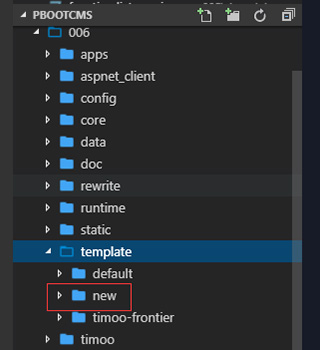
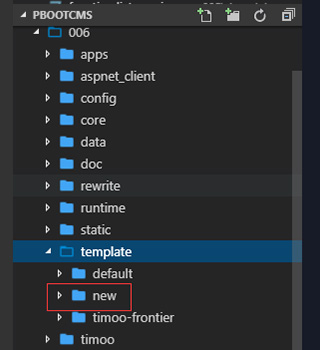
2:登录服务器找到 template/new 文件夹,那么这个文件夹下的.html 文件就是此套源码的风格文件。


WordPress个人博客网站
很多朋友在初次使用pbootcms建站时不知道模板的路径,今日麦站小编分享下经验给大家。
1:在PbootCMS后台 — 基础内容 — 站点信息 — 站点模板查看模板的名称。比如此网站的风格名称则为new。

2:登录服务器找到 template/new 文件夹,那么这个文件夹下的.html 文件就是此套源码的风格文件。

使用PbootCMS建站的朋友都知道,PbootCMS后台是layui默认的绿色的,那么如何改成自己喜欢的颜色呢,下面我就把方法分享出来,先看下调整之后的效果吧。

打开网站路径地址:apps/admin/view/default/css/comm.css,打开comm.css文件,在最底部新增样式:
/*PbootCMS后台美化样式*/
/*分页样式*/
.layui-header {
height: 50px;
background-color:#1E9FFF !important;
}
.layui-body {
padding: 10px 15px;
}
.layui-layout-admin .layui-body {
top: 50px;
}
.layui-layout-admin .layui-logo {
color: #fff;
font-size: 20px;
line-height: 50px;
height: 50px;
overflow:hidden;
text-align: left;
width: 180px;
padding-left: 10px;
}
.layui-layout-admin .layui-logo .layui-badge{
font-size:10px;
padding: 3px;
height: 12px;
line-height: 12px;
top:-3px;
}
.layui-layout-admin .layui-logo img {
vertical-align: middle;
margin-top: -3px;
}
.layui-layout-admin .layui-logo a {
color: #fff;
}
.layui-layout-admin .layui-header .layui-nav .layui-nav-item {
height: 50px;
line-height: 50px;
}
.layui-layout-admin .layui-side {
top: 50px;
}
.layui-layout-admin .layui-side .layui-nav i {
margin-right: 10px;
}
.layui-layout-admin .layui-side .layui-nav-child dd {
padding-left: 20px;
}
.layui-form-label {
width: 100px;
}
.layui-input-block {
margin-left: 130px;
}
.layui-layout-left {
left: 220px;
}
.layui-table .layui-btn {
margin: 0.5px 0;
}
.layui-table .layui-btn + .layui-btn {
margin-left: 0px;
}
.layui-form-select dl {
z-index: 9999;
max-height: 250px;
}
.layui-text-red{
color:red;
}
/*菜单显示按钮*/
.menu {
position: absolute !important;
left : 200px;
top: 10px;
line-height: 30px;
text-align: center;
z-index: 999;
}
.menu li {
width: 30px;
}
.menu a {
color: #ccc;
}
.menu .menu-ico {
font-size: 20px;
cursor: pointer;
color:#fff;
}
.area-select {
position: absolute;
left : 250px;
top: 10px;
}
.area-select select {
height: 30px;
border: 1px solid #fafafa;
padding-left: 5px;
border-radius: 2px;
}
.area-select .layui-select-title {
}
/*桌面快捷图标*/
.deskbox {
height: 90px;
border-radius: 5px;
color: #666;
text-align: center;
background: #f2f2f2;
margin: 5px;
}
.deskbox:hover {
background: #e0e0e0;
}
.deskbox dd {
font-size: 30px;
line-height: 50px;
color:#1E9FFF;
}
.deskbox dt {
padding-top:15px;
color:#999;
font-weight: normal;
}
.page {
clear: both;
margin: 10px 0;
text-align: center;
}
.page a:hover {
color:#1E9FFF;
}
.page-status{
border-radius: 2px 0 0 2px;
}
.page-last{
border-radius: 0 2px 2px 0;
}
.page-status,.page-index,.page-pre,.page-num,.page-next,.page-last{
display: inline-block;
*display: inline;
*zoom: 1;
vertical-align: middle;
padding: 0 15px;
height: 28px;
line-height: 28px;
margin: 0 -1px 5px 0;
background-color: #fff;
color: #333;
font-size: 12px;
border: 1px solid #e2e2e2;
}
.page-num-current{
background-color: #1E9FFF;
height:30px;
line-height: 30px;
border-top:none;
border-bottom:none;
color:#fff;
}
a.page-num-current:hover{
color:#fff;
}
.readonly {
background: #fafafa;
}
.table-input {
padding: 0px 15px!important;
}
.table-input input {
height: 30px;
max-width: 50px;
padding: 0px;
text-align: center;
color: #666;
}
.table-two tbody td {
text-align: left;
}
.table-two tbody th {
text-align: right;
width: 110px;
}
.fa-toggle-on {
font-size: 20px;
color:#1E9FFF;
}
.fa-toggle-off {
font-size: 20px;
color: #d2d2d2;
}
.pic {
margin-left: 130px;
}
.pic dl {
float: left;
position: relative;
}
.pic dl dd {
position: absolute;
right: 5px;
top: 5px;
cursor: pointer;
background: #666;
color: #fff;
padding: 2px;
}
.pic img {
max-height: 100px;
margin: 5px 0;
margin-right: 5px;
}
.layui-layout-admin .layui-logo {
color:#1E9FFF !important;
}
.layui-elem-quote {
border-left: 5px solid #1E9FFF !important;
}
.layui-btn {
background-color:#1E9FFF ;
}
.layui-btn-danger {
background-color: #FF5722 !important;
}
.layui-btn-primary {
background-color: #fff !important;
}
.layui-btn-primary:hover {
border-color: #1E9FFF !important;
}
.layui-btn-group .layui-btn-primary:hover {
color: #1E9FFF !important;
}
.layui-laypage a:hover {
color: #1E9FFF !important;
}
.layui-laypage .layui-laypage-curr .layui-laypage-em {
background-color: #1E9FFF !important;
}
.layui-laypage input:focus,
.layui-laypage select:focus {
border-color: #1E9FFF !important;
}
.layui-upload-drag[lay-over] {
border-color: #1E9FFF !important;
}
.layui-nav-tree .layui-nav-bar {
background-color: #1E9FFF !important;
}
.layui-nav-tree .layui-this>a:hover {
background-color: #1E9FFF !important;
}
.layui-tab-brief>.layui-tab-title .layui-this {
color: #000 !important;
}
.layui-tab-brief>.layui-tab-more li.layui-this:after,
.layui-tab-brief>.layui-tab-title .layui-this:after {
border-bottom: 2px solid #1E9FFF !important;
}
.layui-slider-input-btn i:hover {
color: #1E9FFF !important;
}
.layui-form-radio>i:hover,
.layui-form-radioed>i {
color: #1E9FFF !important;
}
.layui-nav-tree .layui-nav-child dd.layui-this,
.layui-nav-tree .layui-nav-child dd.layui-this a,
.layui-nav-tree .layui-this,
.layui-nav-tree .layui-this>a,
.layui-nav-tree .layui-this>a:hover {
background-color: #1E9FFF !important;
}
.layui-form-select dl dd.layui-this {
background-color: #1E9FFF !important;
}
.layui-nav .layui-this:after,
.layui-nav-bar,
.layui-nav-tree .layui-nav-itemed:after {
background-color: #7FD8FF !important;
}
.layui-icon-ok-circle{
color: ##1E9FFF
}
.layui-nav .layui-nav-child dd.layui-this a,
.layui-nav-child dd.layui-this {
background-color: #1E9FFF !important;
}
@media only screen and (min-width: 450px) {
.layui-form-item .layui-input-inline {
width: 260px;
}
}
@media only screen and (max-width: 750px) {
.layui-body {
left: 0px !important;
}
.layui-layout-admin .layui-logo {
width: 180px;
text-align: left;
padding-left: 5px;
color:#1E9FFF !important;
}
.menu {
left: 185px;
}
.area-select {
right: 5px;
left: auto;
}
.layui-layout-admin .layui-footer {
left: 0px !important;
}
.layui-layout-admin .layui-side {
display: none;
}
.layui-body {
overflow-x: auto;
}
.hidden-xs {
display: none;
}
.layui-form-label {
width: 80px;
}
.pic {
margin-left: 110px;
}
.layui-input-block {
margin-left: 110px;
}
}
@media only screen and (max-width: 450px) {
.layui-form-item.nospace .layui-input-inline {
margin: 0 0 10px 0px;
}
}
.layui-input:hover,.layui-textarea:hover{
border-color:#1E9FFF!important;
}
.layui-input:focus,.layui-textarea:focus{
border-color:#1E9FFF!important;
box-shadow:0 0 4px #1E9FFF !important
}
/*PbootCMS后台美化样式*/
|
PbootCms有在线更新功能,如果是二开的网站,在线更新很容易把文件给覆盖了,那么二开后怎么防止更新被覆盖文件。

将二开文件进行备份,更新后再用二开备份文件覆盖一下。
将在线更新按钮关闭掉。
分别打开下面两个文件:
apps/admin/view/default/system/home.html
apps/admin/view/default/system/upgrade.html
将这两个页面里的在新更新的按钮删除掉。
找到下面这个文件:
apps/admin/conrtoller/system/UpgradeController.php
将这个php文件重新命名,比如命名为UpgradeController–备份.php
这样pbootcms就禁用了在线更新的功能,如果官方有安全性更新,可自己手动更新。
数据转换用老款工具转换容易出现各种问题,例如:导入报错,乱码等现象,而navicat能够快速转换,而且免导入,底部有下载链接。
1,安装附件里的Navicat软件,包含windows版和mac版,里面包含软件破解教程

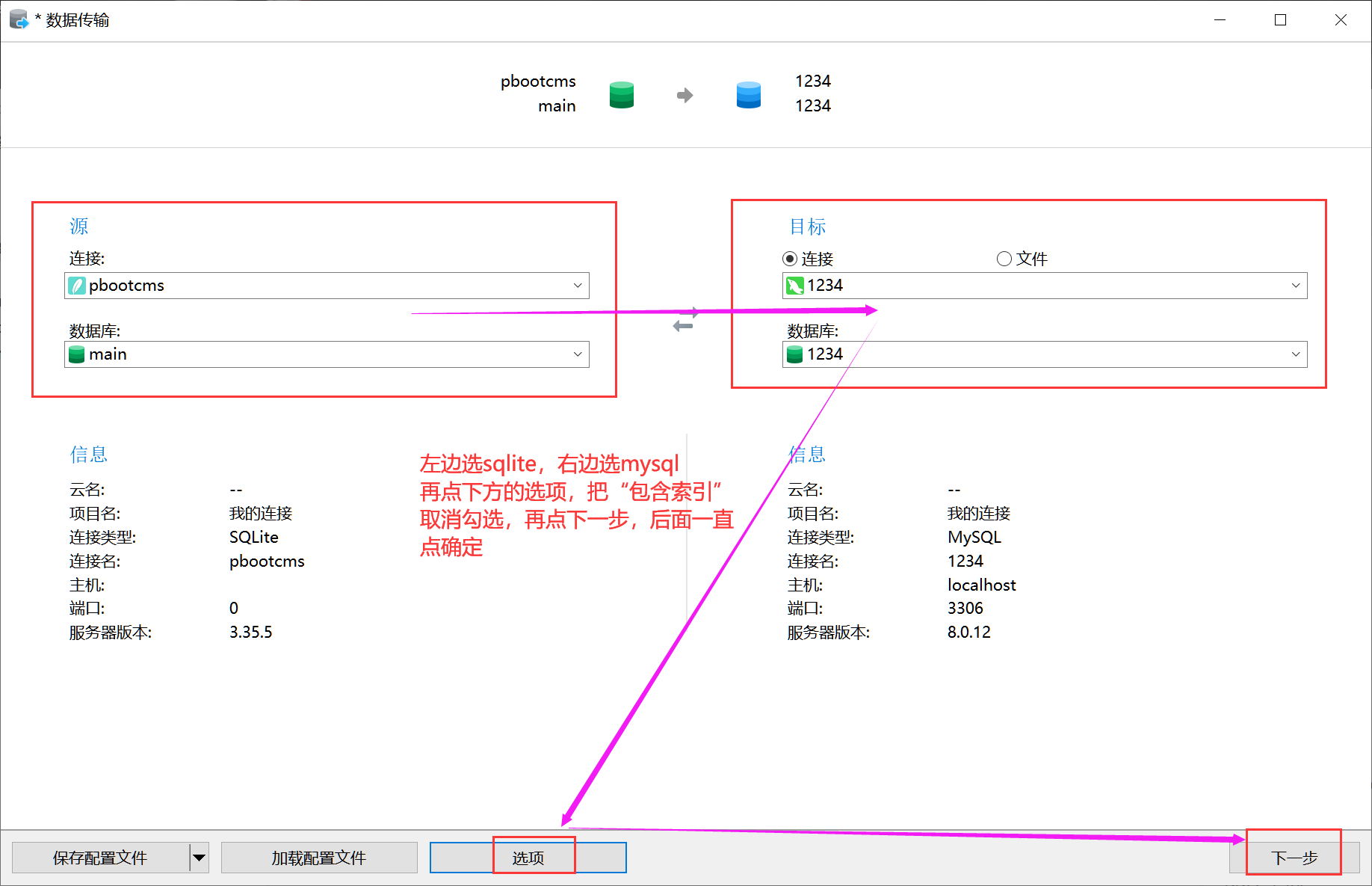
2,连接sqlite和mysql数据库,点工具—数据传输(mysql可以是服务器上的,也可以是本地环境创建的)

3,左边选择sqlite,右边选择mysql,点下方的选项,把“包含索引”取消勾选,然后下一步

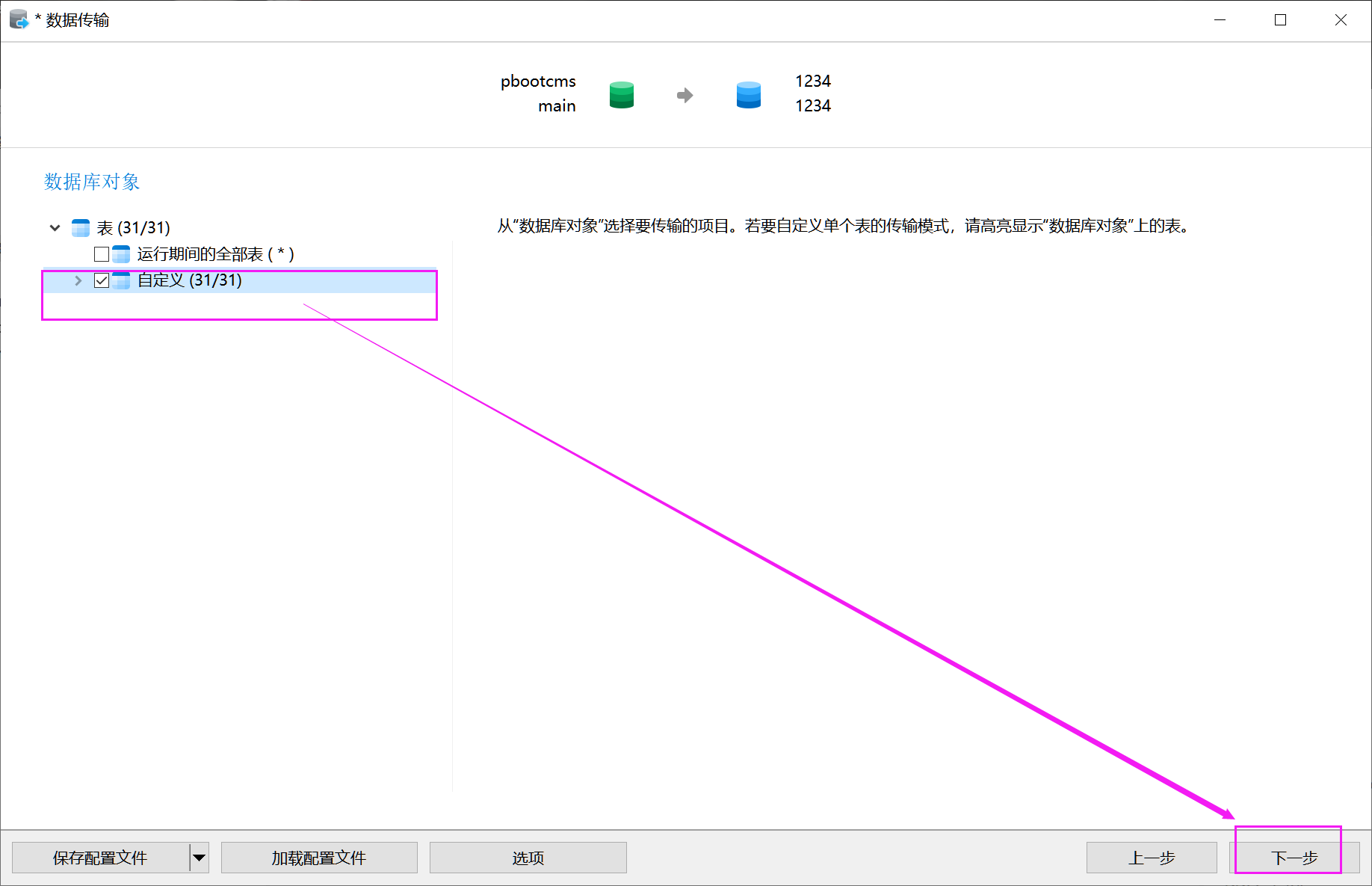
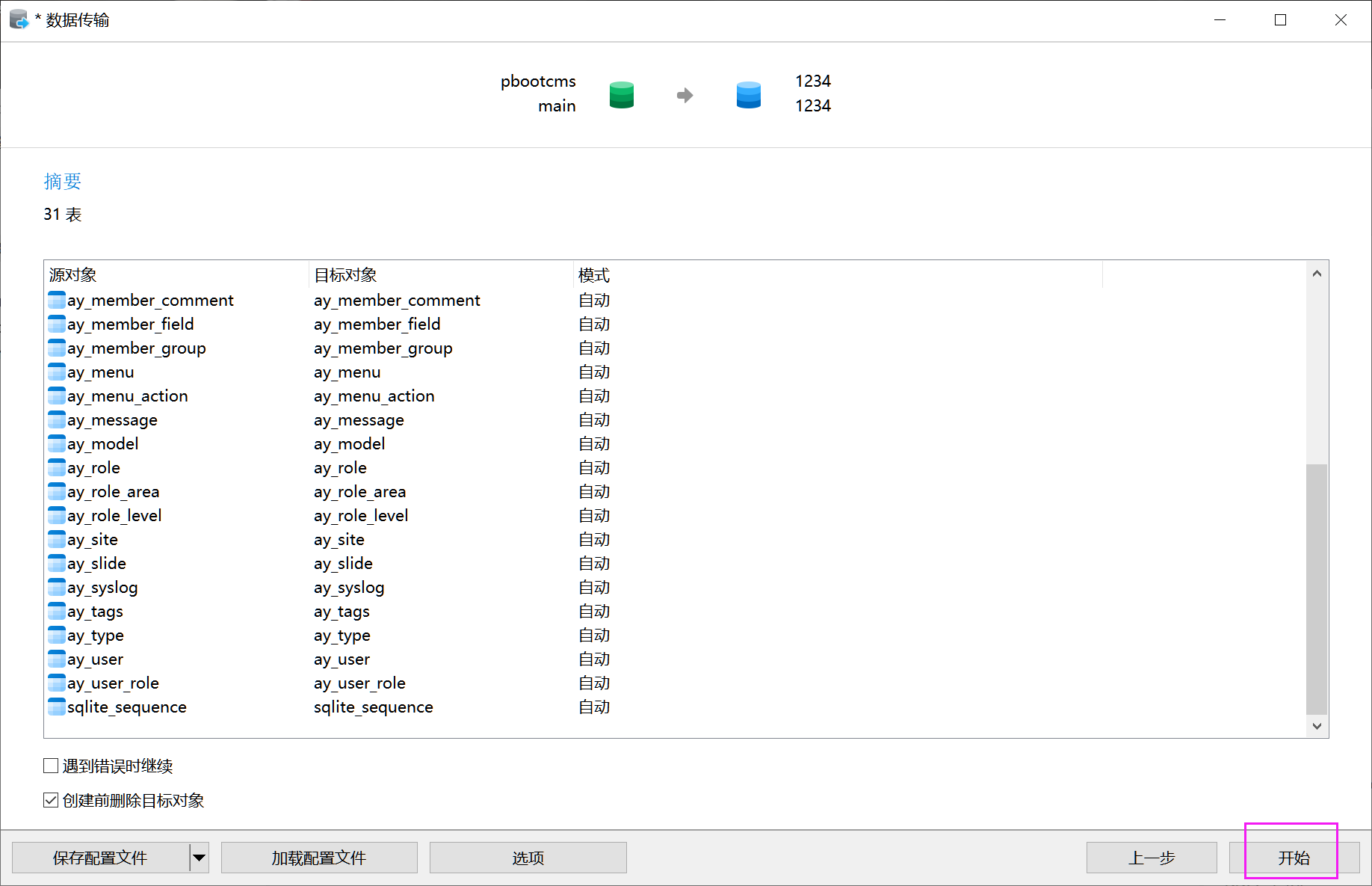
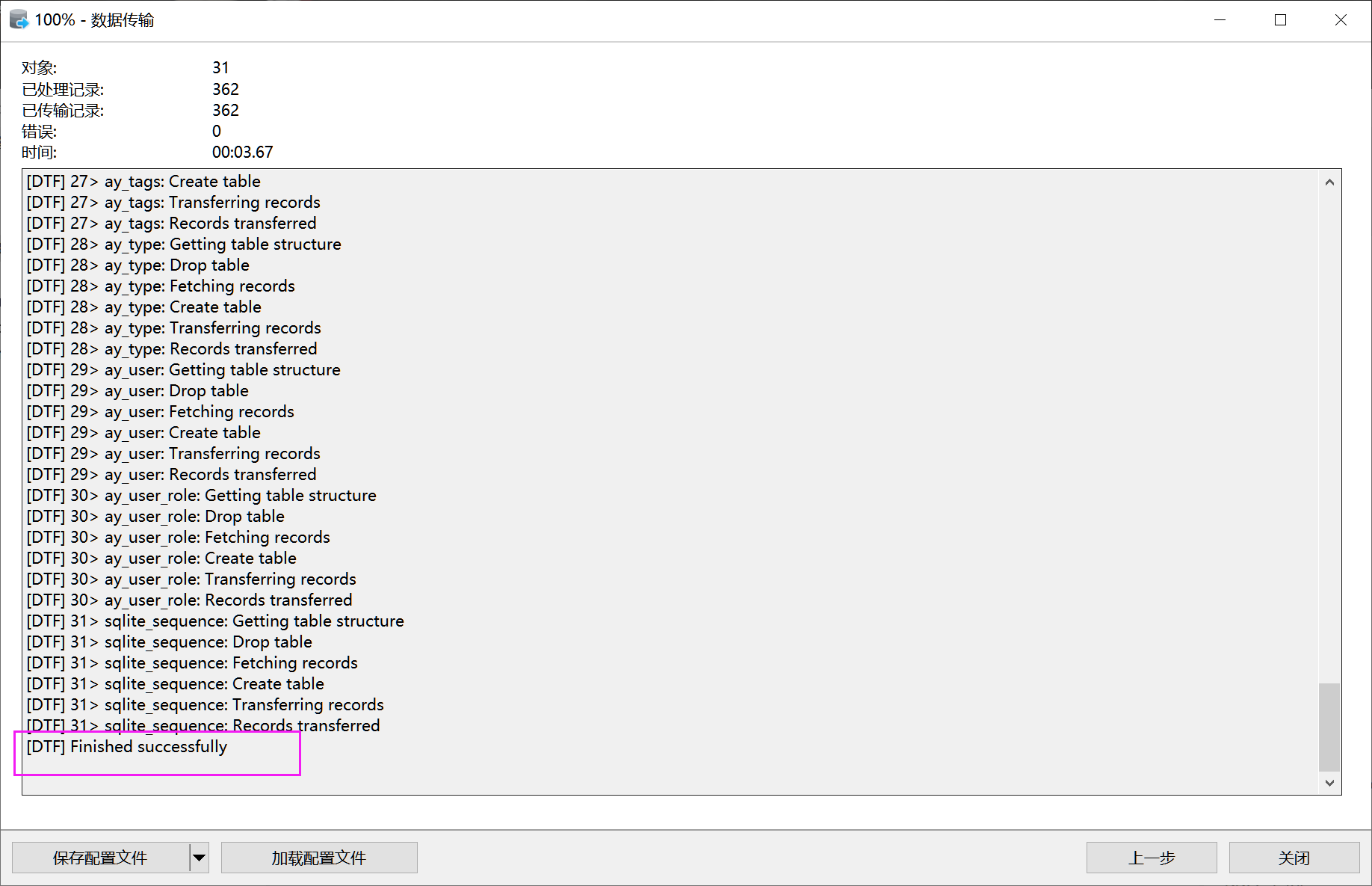
4,勾选左边的全部表,再点右下角的开始就开始转换了,下方出现Finished successfully即大功告成

链接:https://pan.baidu.com/s/1_ca8DXuLjDNgC3LS5k4KMg 提取码:b3hr
Pbootcms留言“提交成功”的提示语修改很简单。

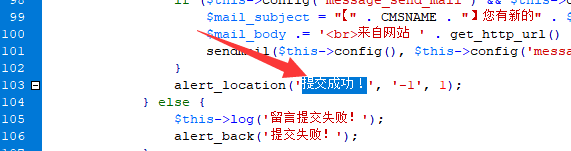
打开文件/apps/home/controller/MessageController.php,大概在103行,可以搜索提交成功快捷查询下。

在当今数字化和信息化的时代,网页设计越来越受到人们的关注,网页编辑越来越成为人们日常工作和学习的必备技能。网页编辑工具应运而生。对于网页设计师来说,一个好用的HTML代码编辑器是必不可少的工具。在这里,我们将为大家推荐几款优秀的在线HTML代码编辑器,让你的网页设计更加高效。
网页编辑工具是网页制作中必不可少的工具,它可以帮助我们快速地制作出一个漂亮、实用的网页。
1. Dreamweaver:Dreamweaver是一款老牌的网页代码编辑软件,方便易用,是Adobe公司生产的的网页编辑工具,功能强大而且易于操作。可以通过所见即所得的方式进行网页设计,同时也支持手动编辑代码。它可以自动生成HTML、CSS等代码,还可以方便地集成其他Adobe软件。可以搜搜破解版使用哦。适合初学者和专业人士使用。

2. Notepad++:一个免费的文本编辑器,支持语法高亮和多标签编辑,可以在Windows、Linux和Mac操作系统下使用。尽管它没有所见即所得的功能,但它可以让你手动编辑代码,方便快捷。

3. Sublime Text:一款非常流行的文本编辑器,支持跨平台,并有大量的插件和扩展,可以大大提高生产力。和Notepad++一样,它也没有所见即所得的功能。
4. Visual Studio Code:微软开发的一款免费的跨平台编辑器,支持集成开发环境。它支持多种编程语言,并且内置了语法高亮、智能代码补全、调试等功能。它是一个强大的工具,不仅适用于网页设计,还可以用于其他开发工作。
选择适合自己的网页编辑工具是非常重要的,可以在网页编辑中提高效率和质量。
随着织梦侵权维权事件发起,pbootcms被逐渐流行起来,pbootcms本身是免费、开源的一套CMS系统,一旦免费那么用户肯定特别多,用户多的地方就会被黑客盯上。同时pbootcms的安全也特别重要,那么pbootcms模板如何做好安全防护呢?
以前说织梦容易收到攻击被挂马,其实任何程序都一样,只要用户量大了都会成为黑客研究的对象。最近一段时间很多使用的用户都遭遇到了首页挂马的问题,表现形式便是首页页面增加了很多?id=123,?/?id=37087875.csv,?id=26993492.shtml 等等收录的页面。

总结:没有永恒的安全,只有相对的安全,任何网站程序搭建完成了后,都要做好安全防护工作。
Pbootcms是一个入门级及易用的CMS系统,备用广大中小企业青睐,最重要的是pbootcms可免费商用,可谓是国内CMS中首屈一指的开源系统。
Pbootcms模板行业也是百家绽放,提供了海量的Pbootcms模板和丰富的教程资源,但是有些客户会碰到各种pbootcms的问题,比如pbootcms网站打开慢?pbootcms中毒挂马?等等问题,今天我们重点分享网站打开速度慢的问题。

下面列举了一些可能导致PBCMS网站打开缓慢的原因和解决方法:
由于Pbootcms是伪静态的设计,还没有静态的功能,所以用户每次访问网站都是一次获取数据库的行为,那么就对服务器的性能比较高。Pbootcms系统需要在服务器上运行,如果服务器配置不足或者访问量过大,会导致网站打开速度变慢。解决方法是优化服务器配置,增加硬件设备,或者选择更适合网站访问的服务器。
Pbootcms网站中如果存在大量的图片或者图片尺寸过大,会导致网站打开速度变慢。解决方法是优化图片,缩小图片尺寸或者选择更小的图片格式。图片宽度尺寸不要超过内容页的最大宽度即可。
Pbootcms模板书写不规范,会导致无限制获取数据耗尽内存,之前麦站一个客户网站就出现这种情况,list标签获取的是不存在的ID,导致内存耗尽,这里需要检查模板代码的书写是否规范。在制作模板时,应尽量避免嵌套过深、冗余的代码,保证代码的简洁和高效。
总之,在创建Pbootcms网站时,需要注重网站的性能和用户体验,尽量避免出现网站打开速度慢的问题。可以采用优化图片、压缩CSS和JavaScript文件、优化代码结构、合理使用缓存、减少HTTP请求等技术来提高网站的加载速度和用户体验。
pbootcms模板安装本地电脑,今天我们介绍下pbootcms程序安装本地电脑环境测试访问,一般可用于本地测试完善,以及碰到一些常用的问题,这里总结经验分享给大家。

1:本地环境我们使用小皮面板
2:下载pbootcms源码一套,可以是默认程序也可以是pbootcms模板
1:本地安装小皮面板,从小皮官网(https://www.xp.cn/)下载一套适用于本机电脑系统的,这里我们是WIN10电脑系统,就下载小皮面板客户端(https://www.xp.cn/download.html)。

2:执行小皮面板安装,一般安装到D盘。
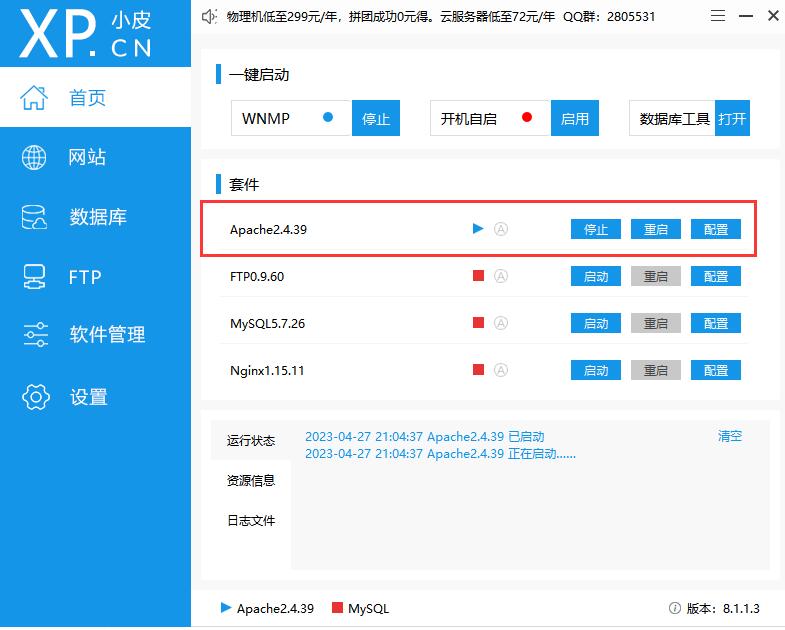
3:打开小皮面板,启动环境,由于PBOOTCMS程序默认是SQLITE类型的,那么就只需要启用环境即可,不需要启用MYSQL。

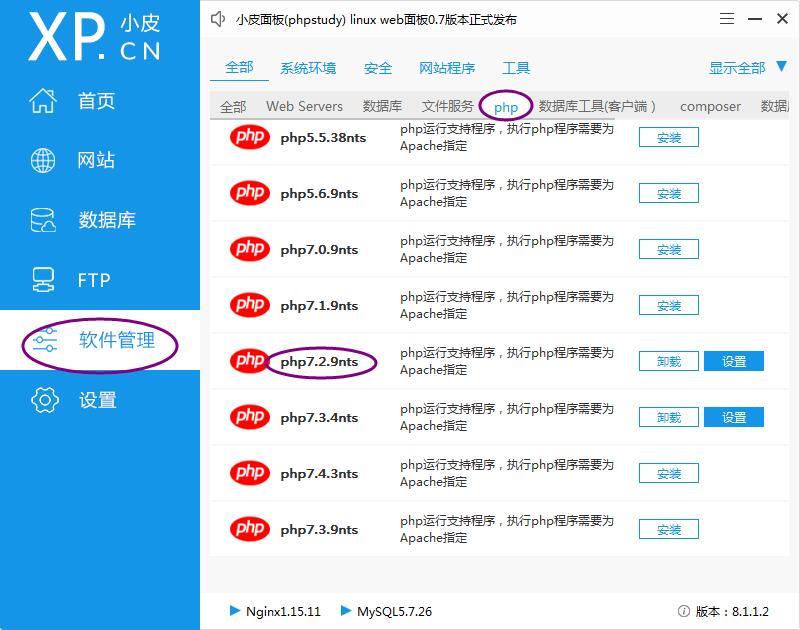
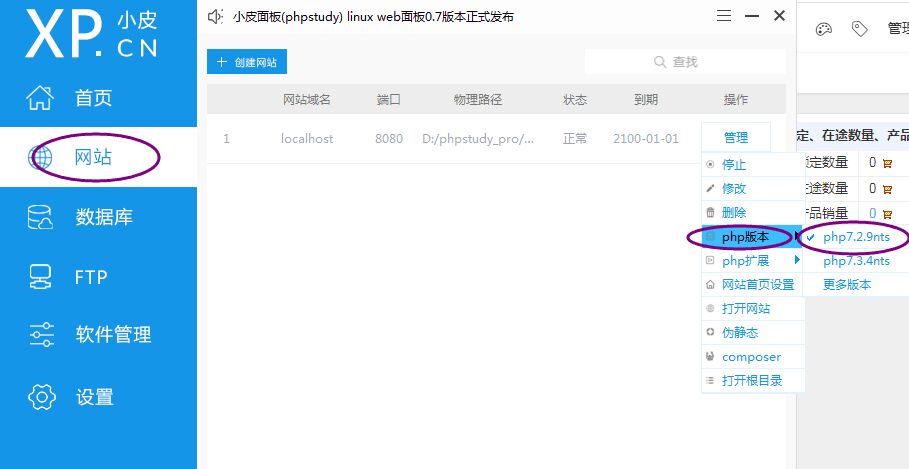
4:创建站点,设置PHP版本(7.0-8.0),这里我们就随便设置一个PHP版本了哦,测试设置为7.2。



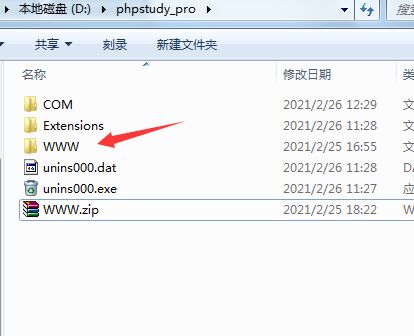
4:放置pbootcms网站源码到站点根目录下。
一般情况下,我们安装小皮面板,都是安装到D盘,那么网站文件一般是 d:/phpstudy_pro/WWW

5:安装完成;浏览器http://localhost 即可。
然后登录后台 安装完成;浏览器http://localhost/admin.php ,配置参数获取授权码即可。剩下的步骤大家可以参考我们麦站发布的学习下。
今天我们来分享下pbootcms来做一个多语言的网站的实战教程,首先从中文站做起,中文站开启了后,就开始复制中文站的模板多份给不同的语言站做风格使用,紧接着调试多语言站模板里的细节即可。这就是pbootcms做多语言站点的大概流程,下面我们将步骤细节整理出来,供大家浏览。

1、使用步骤
1)PB后台”系统管理>数据区域”添加相应的区域,具体参考默认区域;
2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下,比如中文命名cn,英文命名en;
3)在后台选择语言切换到不同语言,分别设置:站点信息(注意选择模板)、公司信息、栏目信息、添加内容等;
4)在不同模板中添加多语言切换按钮。
2、多语言切换按钮
<a href="{pboot:lgpath}&lg=cn">切换中文</a> //标签解析出来的真实链接是/?p=/Do/area&lg=cn
<a href="{pboot:lgpath}&lg=en">切换英文</a> //标签解析出来的真实链接是/?p=/Do/area&lg=en
在按钮上添加判断语句:{pboot:if(‘{pboot:sitelanguage}’==’cn’)}class=”active”{/pboot:if}
1、通用的面包屑提示文字
{pboot:position indextext='Home'} //首页文本改成了Home
参数说明:
separator=* 分隔符,非必填,默认为>>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon=’fa fa-angle-double-right’
indextext=* 首页文本,非必填,默认为”首页”
indexicon=* 首页图标,非必填,如使用图标字体:indexicon=’fa fa-home’
2、详情上下页提示文字
{content:nexttitle notext='no more'} //设置“没有了”文本,设置参数时如果带空格,需要用单引号
在原有的基础上增加了notext=’no more’,单引号内的文字可自定义成需要的语言文字。
3、留言提示文字
再不改程序的基础上只能通过前端把留言设置成ajax提交,通过js来提示相关文字。
PbootCMS多语言是通过点击带参数链接来变换cookies中lg的值控制,变换后参数消失,链接还是默认的,不管哪种语言都是同一条链接,因此分享的时候就不支持点击进去对应显示想要的语言版本网站内容。那么有什么办法解决,这边建议最佳方法是绑定二级域名。
1、通过绑定二级域名
通过绑定二级域名来固定访问的语言版本,如en.xiuzhanwang.com。
2、直接访问带参数地址
尾巴添加语言切换参数/?p=/Do/area&lg=en
例:www.test.com/?p=/Do/area&lg=en
模板推荐:https://www.xiuzhanwang.com/pbootcms_mb/
pbootcms是一款非常优秀的内容管理系统,其模板安装相对较简单,只需按照以下步骤一步步操作就能够顺利安装模板。