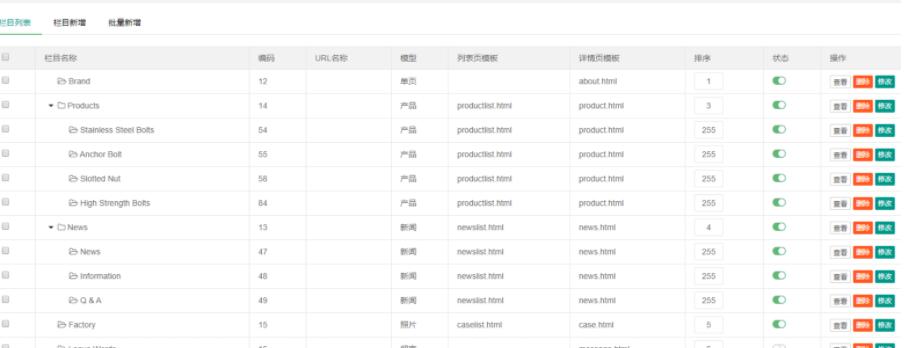
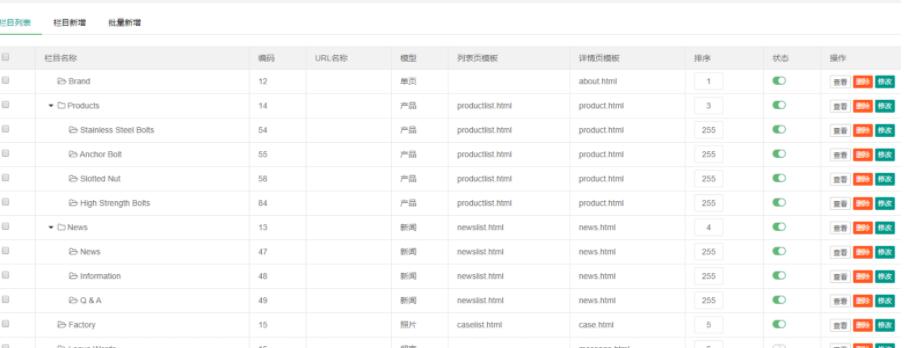
菜单默认展开效果:

修改方法:
1. 找到 /apps/admin/view/default/content/contentsort.html
2. 把 100 行左右的
$(“#sortTable”).treetable({ expandable: true,column: 1,indent:20,stringCollapse:’收缩’,stringExpand:’展开’ });
|
修改为:
$(“#sortTable”).treetable({ expandable: true,column: 1,indent:20,stringCollapse:’收缩’,stringExpand:’展开’,initialState:”expanded” });
|
也就是增加了一个 initialState:”expanded” 参数,即所有节点都展开。
另外 initialState: ‘collapsed’ 是所有节点都折叠。