pbootcms模板标签序号调用方法:
属性:
[list:n] 序号,从0开头
[list:i] 序号,从1开头
[list:id] 编号
用法举例:
{pboot:list scode=13 num=5}
[list:n] 序号,从0开头
[list:i] 序号,从1开头
[list:id] 编号
{/pboot:list}

WordPress个人博客网站
属性:
[list:n] 序号,从0开头
[list:i] 序号,从1开头
[list:id] 编号
用法举例:
{pboot:list scode=13 num=5}
[list:n] 序号,从0开头
[list:i] 序号,从1开头
[list:id] 编号
{/pboot:list}
今天麦站分享下PBOOTCMS分页样式表和代码,欢迎大家学习参考。
<div class="pages">
<div class="pagination">
{pboot:if({page:rows}>0)}
<a class="page-item" href="{page:index}">首页</a>
<a class="page-item"href='{page:pre}'>上一页</a>
{page:numbar}
<a class="page-item" href='{page:next}'>下一页</a>
<a class="page-item" href='{page:last}'>末页</a>
{/pboot:if}
</div>
</div>
/*麦 站 网分页样式*/
.pages{clear:both;padding:20px 0;font-size:14px;text-align:center; overflow:hidden}
.pages .pagination {display:inline-block;margin:0 auto;padding:0}
.pages .pagination .page-item,.pages .pagination .page-num{color:#555; padding: 3px 14px; display:block; border-radius: 2px; border: 1px solid #ddd;float: left;margin: 0 5px;}
.pages .pagination .page-num-current{ background:#12b34a; color:#fff; border:#12b34a 1px solid}
@media only screen and (max-width:768px){
.pages .pagination .page-num {display: none;}
}
|
{pboot:if({page:rows}>0)}
<div class="pages">
<a href="{page:pre}"> << </a>
{page:numbar}
<a href="{page:next}"> >> </a>
<a class="pagecount">{page:current}/{page:count}</a>
</div>
{else}
<div class="text-center my-5 text-secondary">未查询到任何数据!</div>
{/pboot:if}
/*麦 站 网分页样式*/
.pages{padding: 20px 0;width:100%;text-align: center;clear: both;}
.pages a,.pages span{color: #666;padding: 0 15px;margin: 0 3px;display: inline-block;vertical-align: middle;line-height: 34px;background: #f9f9f9;border: 1px solid #f2f2f2;}
.pages a:hover{display:inline-block;color: #fff;background: #dc0b01;border-color: #dc0b01;box-shadow: 0 0 14px rgba(0, 0, 0, .2);}
.pages span{display:inline-block;color: #666;}
.pages a.page-num-current{display:inline-block;color: #fff;background: #dc0b01;border-color: #dc0b01;box-shadow: 0 0 14px rgba(0, 0, 0, .2);}
.text-secondary{text-align: center; padding:10px 0}
|
pbootcms列表页想要调用TAG如何写标签?今天麦站分享下调用标签教程,欢迎复制拷贝学习。
{pboot:list scode=13 num=5}
标题:[list:title]
TAG标签:{pboot:tags id=[list:id]}<a href=”[tags:link]”>[tags:text]</a>{/pboot:tags}
{/pboot:list}
{pboot:tags id={content:id}}
<a href=”[tags:link]”>[tags:text]</a>
{/pboot:tags}
更多的PBOOTCMS标签使用及使用教程,可查看栏目。
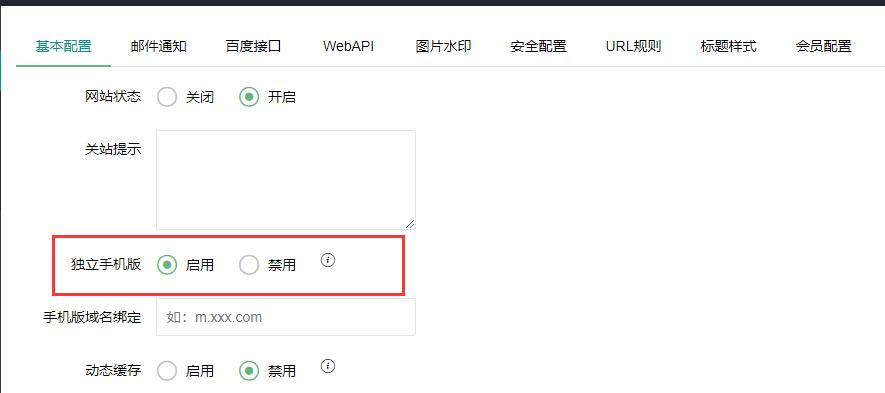
PbootCMS独立手机端访问不了怎么办?首先你要明确您的网站前端模板的结构,如果是自适应结构,无需开启独立手机站。

如果是PC+WAP结构,只需开启独立手机站功能,无需配置独立域名。
自适应结构众所周知,是所有结构中最完美最受搜索引擎青睐的结构。
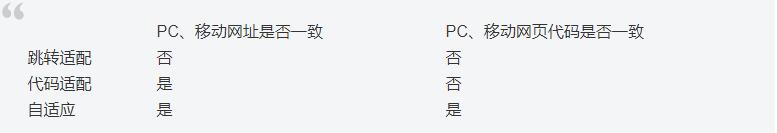
代码适配结构相当于PC和WAP的URL一致,模板不同,会根据终端设备来自动跳转,但URL不变化。
跳转适配结构是最麻烦的一种结构,PC和WAP模板不同,然后根据终端设备识别后,URL也会发生变化。

代码适配的特点是网站在移动化的过程中,使用了相同的网址作为移动适配的方法,根据服务器对用户设备浏览器user agent参数的获取,针对不同设备类型加载不同的访问界面。也就是代码适配成功之后,同一套网站url,在不同设备上打开的情况下可以是完全不同的页面结构和样式(包括html和css)。
代码适配的优点:和自适应站点一样,网页版和移动版使用了同一套url规则,保持了网页版的原有链接,SEO策略可以保持一致,也避免了站内重复内容的产生;相对于自适应网站设计前端性能会很高,因为是同一套代码应对所有的设备显示,需要加载针对响应式所需要的css,javascript,但是代码适配的话可以简化为只包含为相应设备优化的内容,以实现较少的前端性能损耗。
如果网站是PC+WAP的模板结构,建议只需要开启独立手机站,无需配置开启独立手机站域名,如果您开启了独立手机站域名,就相当于由代码适配方式换成了跳转适配方式,还需要提交适配规则比较麻烦。
pbootcms用电脑端能打开,用手机加载不出来需要在在后台配置中开启手机版开关。

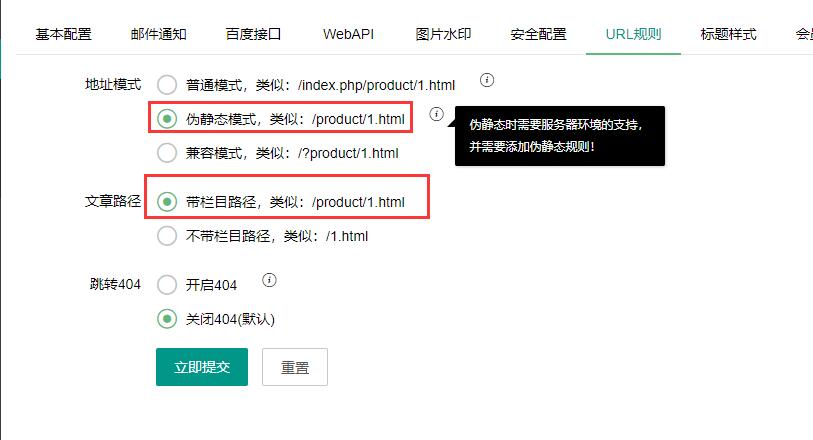
首先我们要先明确搜索引擎喜欢哪种URL的类型规则,然后再去设置,众所周知搜索引擎首先静态化或伪静态的URL,URL里不建议有太多的特殊符号,比如?%……@,这样会影响SEO。
百度官方明确指出喜欢扁平化目录层级,并且URL是静态化或伪静态的规则。
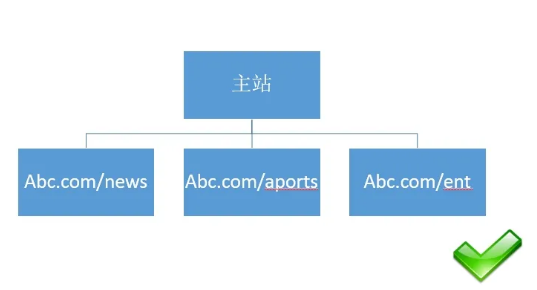
其实扁平化目录结构就是说一个网站要有一个层级的结构,网站首页是最上层的,一级目录,二级内容分别都是从属关系,一个目录放在一个文件夹中,这样就是网站的扁平化目录结构。
举例说明:


这里说到的伪静态模式,如果开启,则需要配置伪静态规则,可以移步查看<>教程来设置伪静态即可。
利于优化吗?今天我们麦站来分享下此程序是否利于优化,是否满足优化的基础功能,一款好的程序能够让网站顺风顺水,事半功倍。
首先我们来了解下,一款优秀的程序必须满足哪些功能才能算一款好的CMS?

1:URL静态或伪静态
2:前端模板无冗余代码产生
3:地图可后台生成
4:前端页面打开速度很快不加载程序
5:内容的关联性,如内部链接自动、内容页相关文档
6:自动推送功能
7:友情链接功能
8:PC+WAP结构能否完成代码适配,而非跳转适配
9:更多功能细节,比如搜索页静态化、TAG静态化如果能做到,就更好了。
通过上述描述的几个功能,PBOOTCMS程序基本全部满足,从上述功能来看PBOOTCMS还是一款不错的程序,最主要的是还免费可商用,标签功能简单。如果需要更多的,可以登录麦站下载。
PBootCMS火车头采集器,最近很多PBootCMS站长问我如何写PBootCMS火车头采集规则,支持任意网站指定模块监控采集,PBootCMS火车头采集器发布模块怎么弄。PBootCMS火车头采集器怎么批量文章采集、伪原创、全自动文章发布以及做好网站的SEO优化设置并一键自动推送给各大搜索引擎做网站收录以及网站SEO排名。
PbootCMS火车头采集模块,用的是web发布模块,设置好之后,每天点击自动采集,为了方便SEO站长的日常使用需求,PbootCMS插件免登录发布模块解决这一问题。
PbootCMS插件的apps文件夹存放接口PHP文件(里面就一个HctController.php)根据路径把文件放到相对应的位置即可!
需要配合火车头采集软件
本文件采用的是火车头采集器8.4制作,其他版本可自行测试。
1.把下载的压缩包里面的免登录.wpm 文件放入火车头采集器的Module文件夹里面
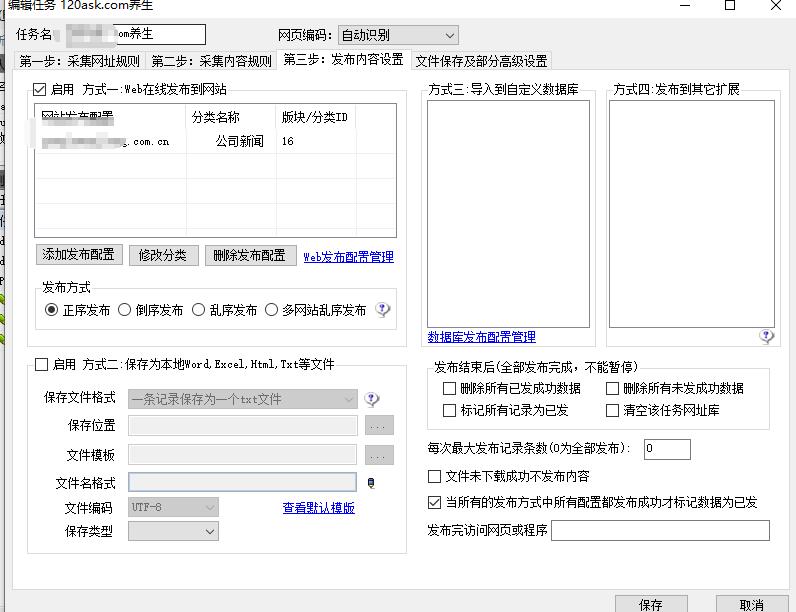
2.在火车头发布模块里面新建一个发布配置,按下图

4.最后在发布的页面选择刚刚新建的发布模块,这个熟悉火车头的朋友应该都会就不细说了。

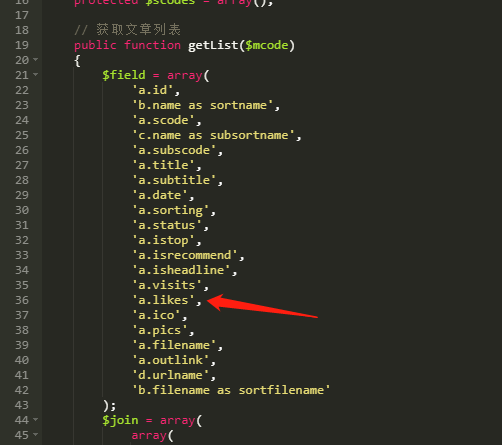
第一步:修改下面目录里的代码,参照原有布局,添加上‘a.likes’
本文件有多块地方需要添加上,每块如图所示都需加上新增项
/apps/admin/model/content/ContentModel.php

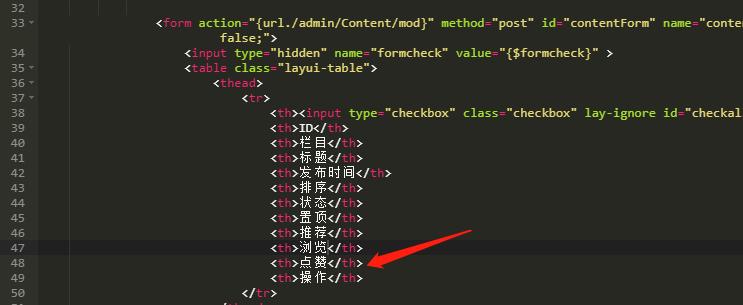
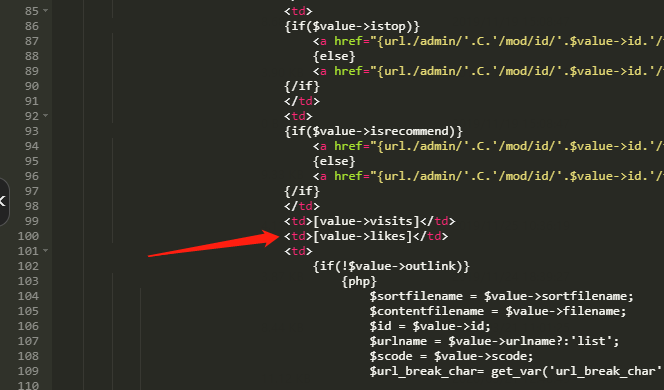
第二步:在下方路径下添加前端引用代码
/apps/admin/view/default/content/content.html
本页面有两处需要修改,如下图所示


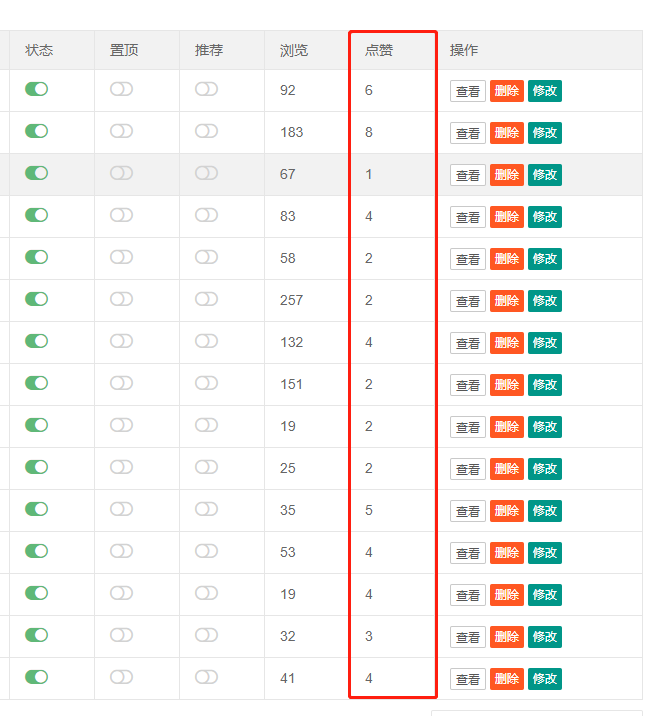
最终具体效果如下图

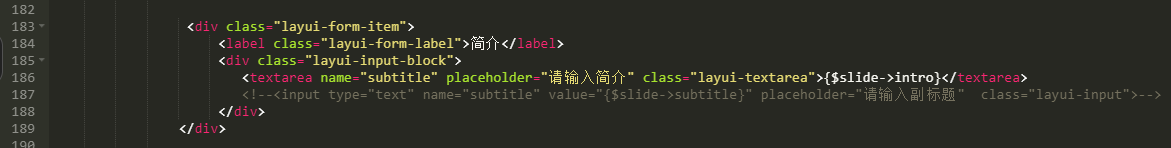
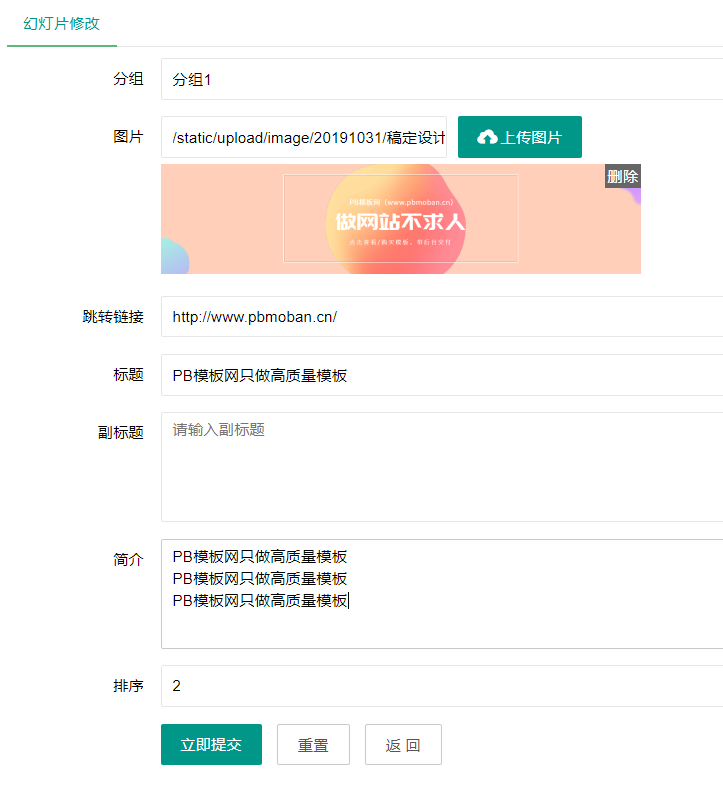
PbootCMS二开幻灯片轮播图添加多行文本输入
如果不想活着不会新增数据库字段,可以直接通过修改后台页面input框为textarea框实现多行文本添加
当然,这种方式会导致只能编辑一个标题,另一项就变成多行文本输入了,并没有新增任何字段,告诉您值得考虑的是这个方法很方便快捷
最终效果如下所示

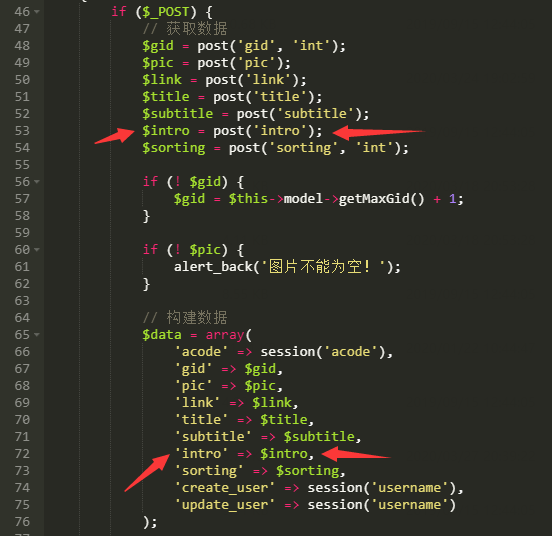
首先到数据库新增一个轮播图字段,假如是【intro】
到路径:/apps/admin/controller/content/下找到SlideContrller.php文件
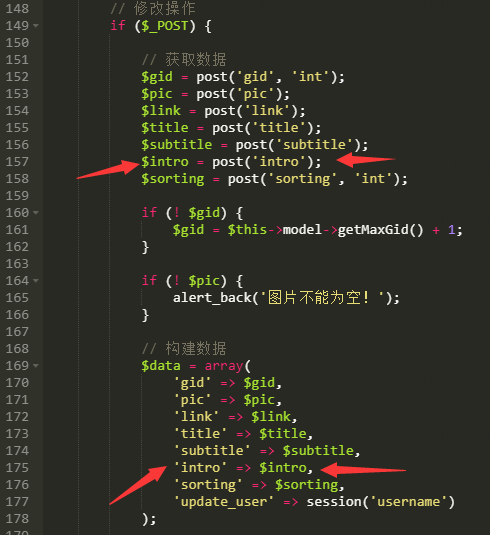
修改截图中位置


然后到后端页面添加此字段的textarea编辑框