通过PbootCMS搭建的网站域名都需要免费获取授权码才可以打开,如果域名中含有中文,那就会提示“域名格式有误”,这是为什么呢?如下图:

解决方法:
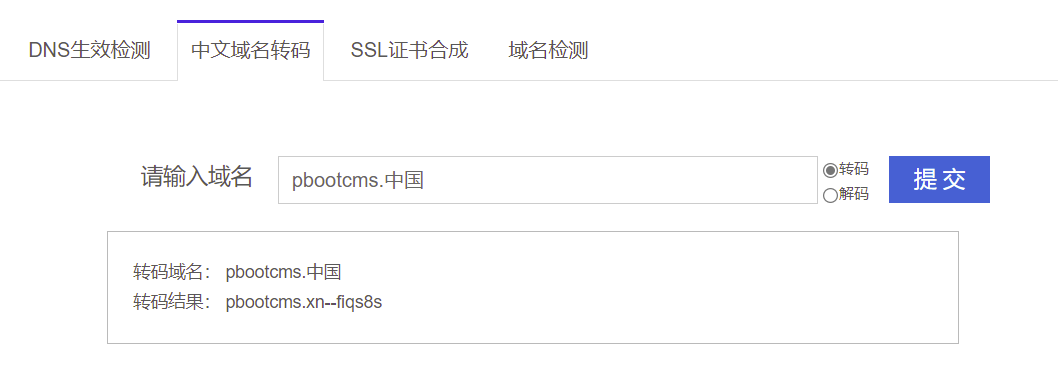
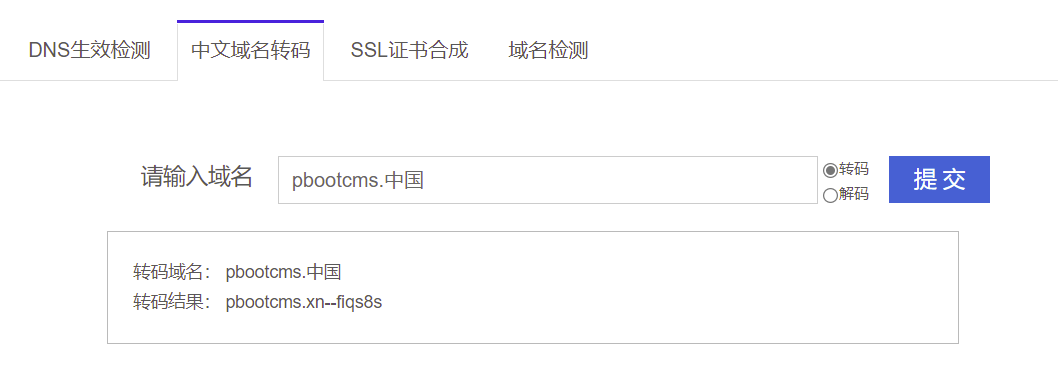
1、先给中文域名转码,中文域名转码地址:中文域名转码 – 站长工具 – 知道创宇云防御 (yunaq.com)
2、输入域名获取转码结果

3、拿转码结果去获取授权码即可


WordPress个人博客网站
通过PbootCMS搭建的网站域名都需要免费获取授权码才可以打开,如果域名中含有中文,那就会提示“域名格式有误”,这是为什么呢?如下图:

1、先给中文域名转码,中文域名转码地址:中文域名转码 – 站长工具 – 知道创宇云防御 (yunaq.com)
2、输入域名获取转码结果

3、拿转码结果去获取授权码即可

建站时难免会碰到账号 密码忘记,这时候需要用到密码重置工具,方便我们快捷处理。
此工具用于忘记PbootCMS后台用户账号密码时进行重置。
链接:
提取码:e78k
1)下载重置工具解压包,解压后将resetpw.php文件直接上传到网站根目录下;
2)浏览器上访问:hhtp://域名/resetpw.php
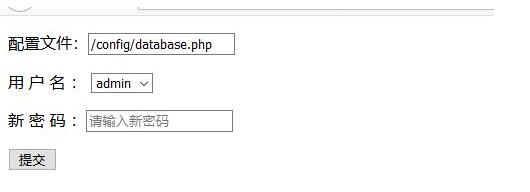
在浏览器直接访问访问该文件地址,然后按照页面提示输入相关信息进行重置,此处填写的“数据库配置文件(/config/database.php)”用于重置工具连接数据,如果没有做过特殊改动,一般默认即可,然后输入要重置的账号和新密码,重置后一定要记得删除该工具,切记!!!;

问题:关于PbootCMS网站出现“会话目录写入权限不足“的错误提示
解决:对必备写入权限的文件夹添加755或者777权限,根目录下有:
1、config目录(存放授权码与数据库配置文件)
2、data目录(存放sqlite数据库文件)
3、runtime目录(存放日志文件)
注意:为了更好的安全考虑,可自行调整权限,推荐755权限设置。当然,如果图方便,可以一次性给所有文件夹777权限,但是可能安全性上没有单独设置权限好。

{pboot:list scode=[nav:scode] num=8 order=sorting}
<a href=”[list:link]” title=”[list:title]” {pboot:if(‘[list:link]’=='{content:link}’)}class=”cur”{/pboot:if}> [list:title] <i></i> </a>
{/pboot:list}
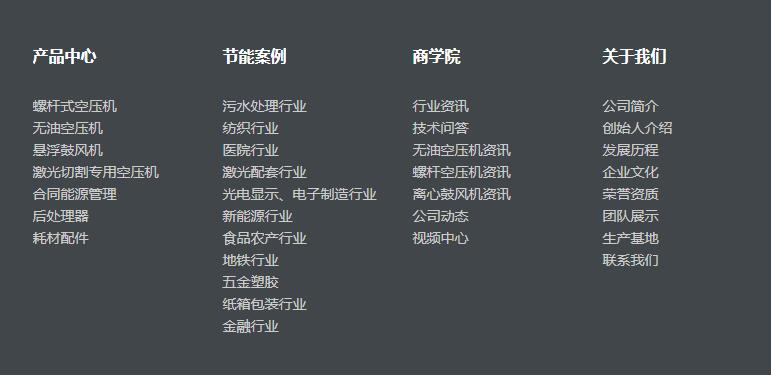
PbootCms指定栏目及子栏目调用标签,今天麦站分享下。


{pboot:nav parent=0 scode=4,9,10,11 num=10}
<div class="navItem">
<h3><a href="[nav:link]">[nav:name]</a></h3>
{pboot:2nav parent=[nav:scode]}
<p><a href="[2nav:link]">[2nav:name]</a></p>
{/pboot:2nav}
</div>
{/pboot:nav}
|
网站的内容列表调用新闻时有时需要判断是否有封面图片,那么PbootCMS判断图片为空怎么操作,一起来看下。
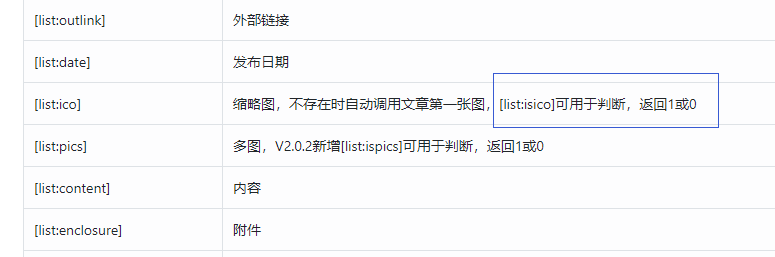
翻看官网手册,找到“内容列表”拉到最下面找到“3、可使用的列表标签”然后看到关键内容
[list:ico] 缩略图,不存在时自动调用文章第一张图,[list:isico]可用于判断,返回1或0

参考手册:https://www..com/docs/221.html 页面搜索“缩略图”
通过手册我们知道了可以判断[list:isico]的值是否为1,如果是说明存在,则显示封面。
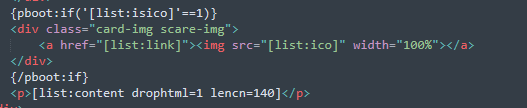
{pboot:if('[list:isico]'==1)}
<div class="card-img scare-img">
<a href="[list:link]"><img src="[list:ico]" width="100%"></a>
</div>
{/pboot:if}
|
代码截图:

前台效果:

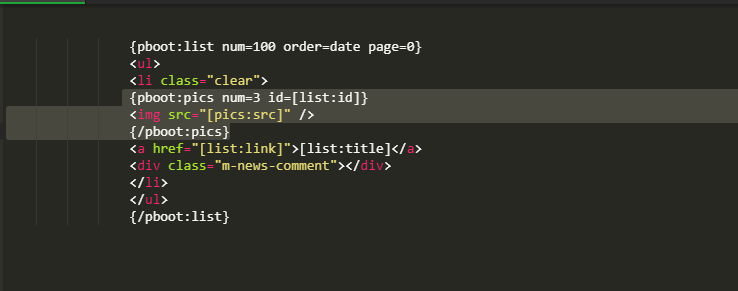
很多朋友在想如何在PBOOTCMS的列表页 循环list并且调用多图,下面是写法,大家可以看下

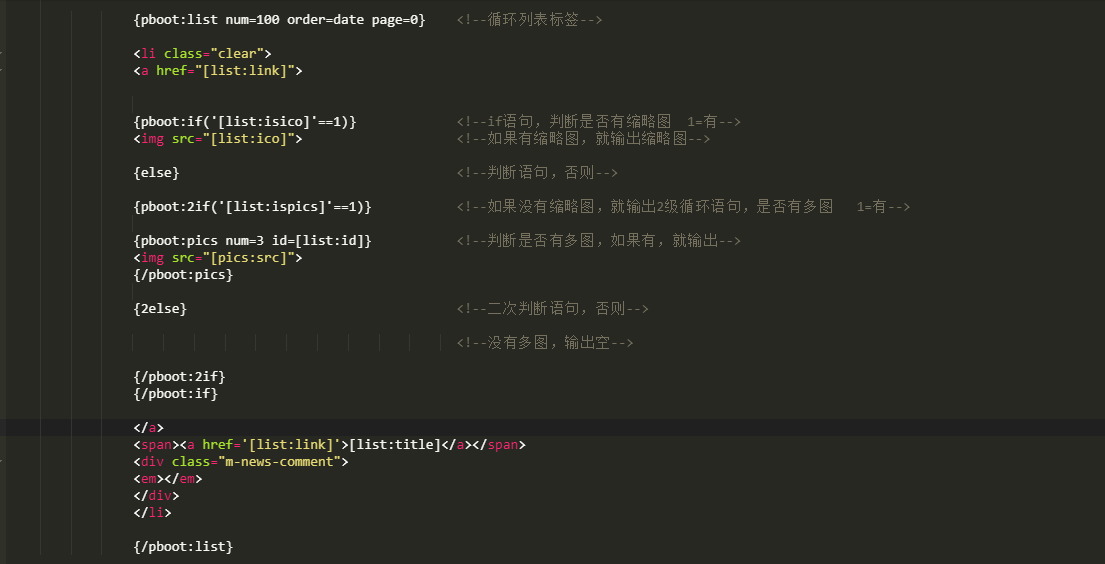
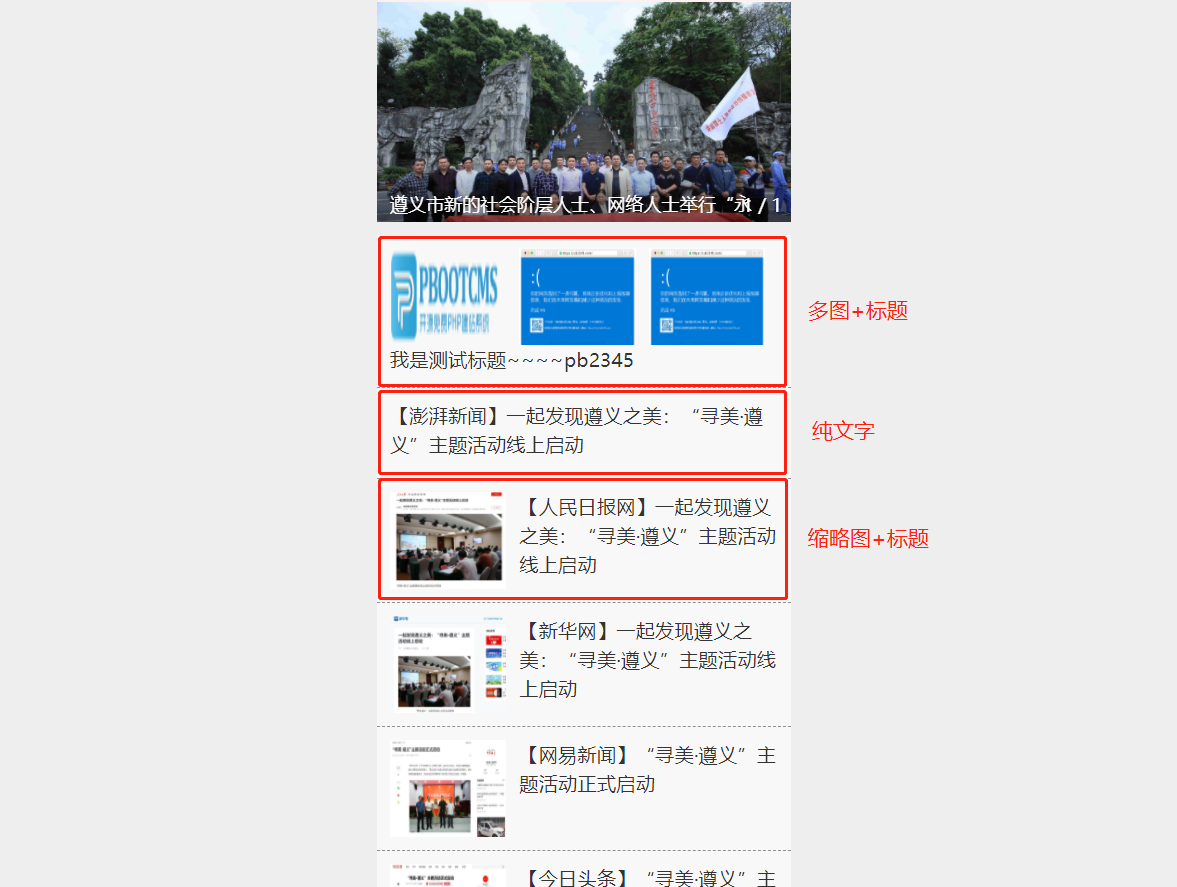
如果,列表页想达到【条件如下】
1.如果有缩略图,就输出缩略图+标题
2.如果没有缩略图,就输出纯文字。
3.如果有多图就输出多图+文字。
所以这时候就需要IF语句了。
代码如下【由于代码有标签容易错乱,所以采用了截图方式】

最终效果如下:

PBOOTCMS栏目/列表/幻灯片顺序从第N个开始
[list:i operate=+1]
[nav:i operate=+1]
[slide:i operate=+1]
上一篇:{content:precontent}
下一篇:{content:nextcontent}
增加参数
notext=’NO MORE’ 设置“没有了”文本,设置参数时如果带空格,需要用单引号
例子:
上一篇:{content:precontent notext=’no more’}
下一篇:{content:precontent notext=’no more’}
拓展:
上一篇内容链接:{content:prelink}
下一篇内容链接:{content:nextlink}
上一篇内容标题:{content:pretitle}
下一篇内容标题:{content:nexttitle}
上一篇内容缩略图:{content:preico}
下一篇内容缩略图:{content:nextico}
这种情况是由于多次密码错误导致登录界面锁定,解决方法:删除网站根目录的runtime文件夹,然后 刷新页面 重试,ok。