PbootCms指定栏目及子栏目调用标签,今天麦站分享下。
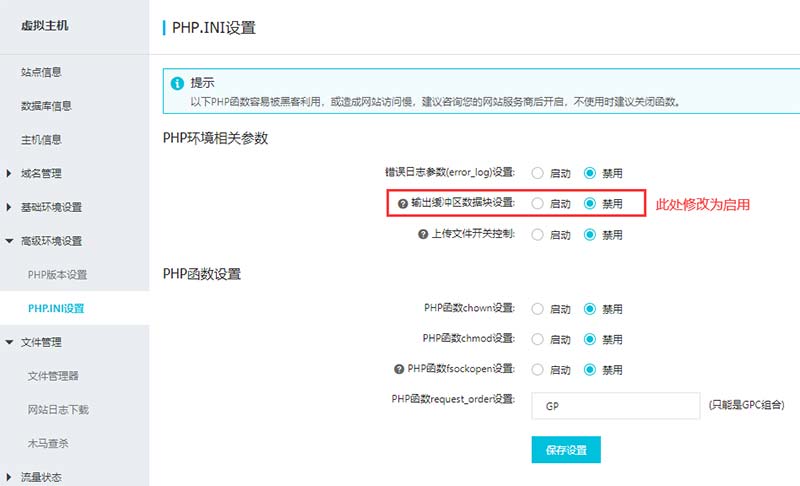
后台栏目规划如图:

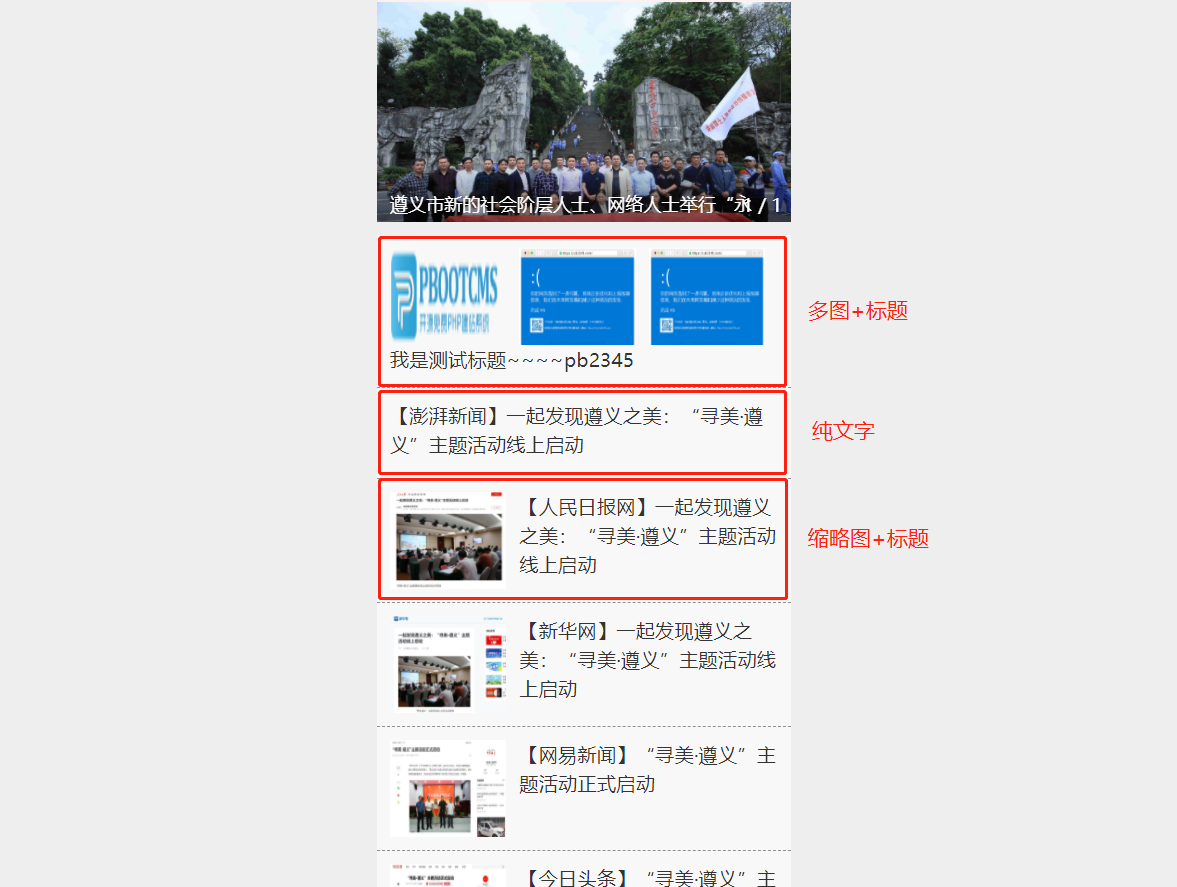
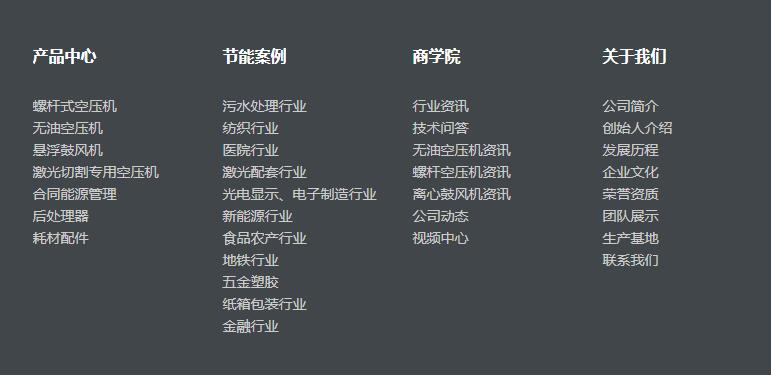
实现效果:

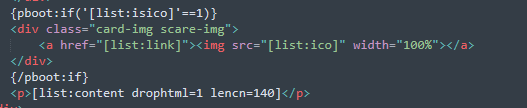
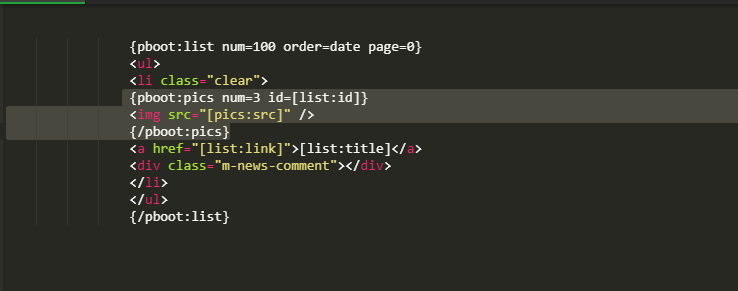
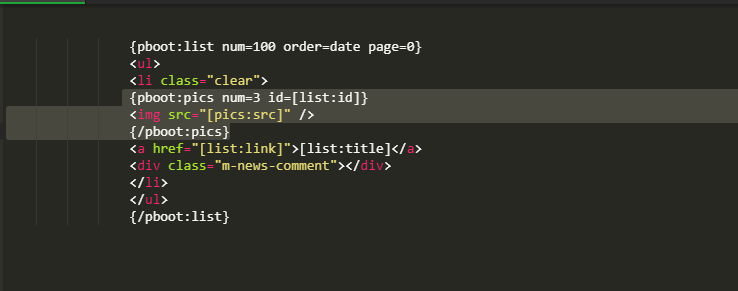
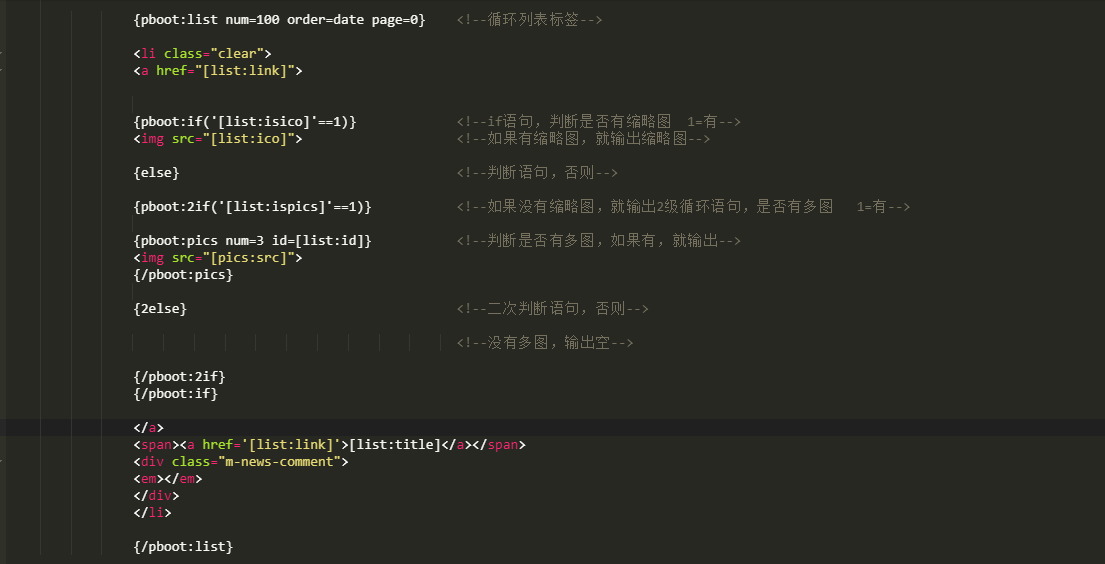
代码示例:
{pboot:nav parent=0 scode=4,9,10,11 num=10}
<div class="navItem">
<h3><a href="[nav:link]">[nav:name]</a></h3>
{pboot:2nav parent=[nav:scode]}
<p><a href="[2nav:link]">[2nav:name]</a></p>
{/pboot:2nav}
</div>
{/pboot:nav}
|