pbootcms留言板关闭验证码验证功能,今天麦站介绍下留言板、自定义表单的验证码。
操作步骤
登陆网站后台
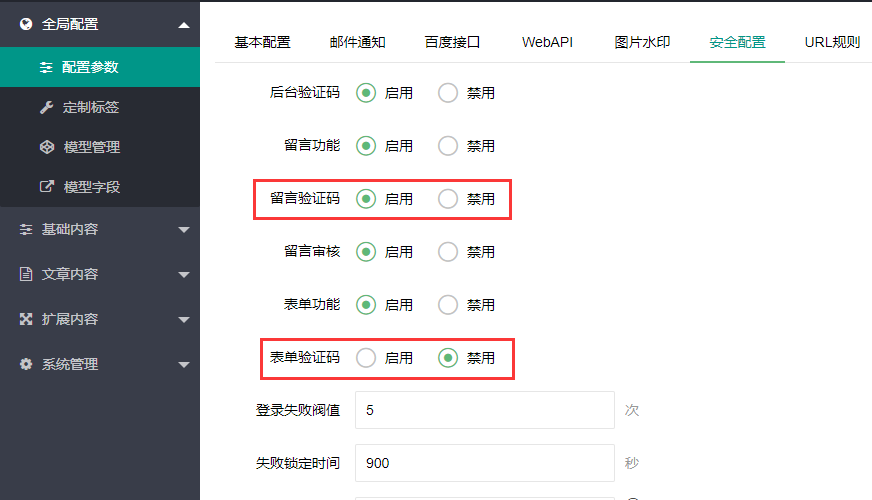
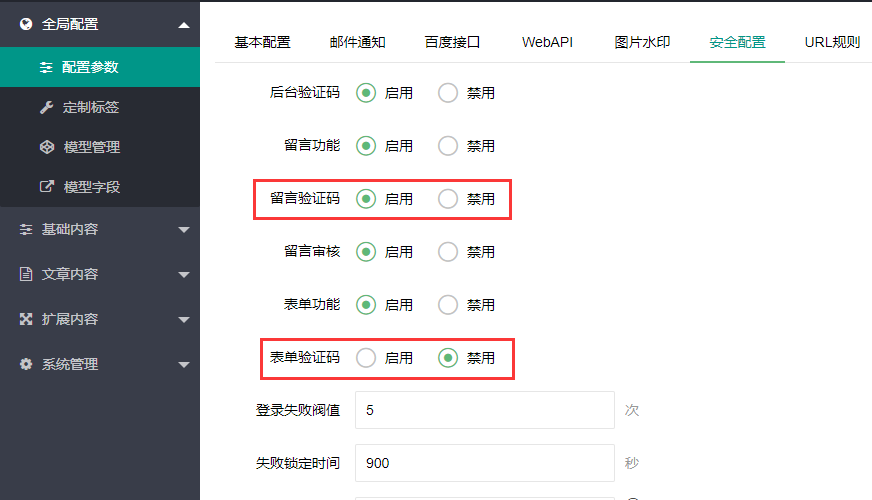
进入菜单 全局配置 -> 配置参数 -> 安全配置


WordPress个人博客网站
pbootcms留言板关闭验证码验证功能,今天麦站介绍下留言板、自定义表单的验证码。
登陆网站后台
进入菜单 全局配置 -> 配置参数 -> 安全配置

我们在用网站时候,后台验证码不显示或者显示不清楚,这个要怎么解决?

今天麦站就给大家列出一下几个会造成pbootcms验证码不显示的原因。
1、中文路径问题(建站大忌,不要用中文命名,全英文或数字)
2、切换PHP版本(这里推荐PHP7.3、7.2、5.6版本) ,其他版本的有可能造成验证码显示不清晰。
3、检查文件权限
4、如果是阿里云虚拟主机,确认缓冲区块是否开启,基本上90%的pbootcms站长使用者都栽在了这里
5、GD库问题,确认是否开启GD库。
模板如何在首页上调用公司简介等单页内容教程,熟悉PbootCMS手册是使用本程序开发模板的前提,虽然尽可能把所有标签做到简单到想哭,但是还是有些标签需要了解!
{pboot:content id=1}
[content:content drophtml=1 dropblank=1 len=300 more='']
<a href="[content:link]">查看更多</a>
{/pboot:content}
|
相关参数:
PbootCMS灵活的多层级URL地址模式配置教程,熟悉PbootCMS手册是使用本程序开发模板的前提,还有很多大家需要了解和调整的。
PbootCMS已经非常灵活的支持多层级URL地址模式,自定义包含如下情况:
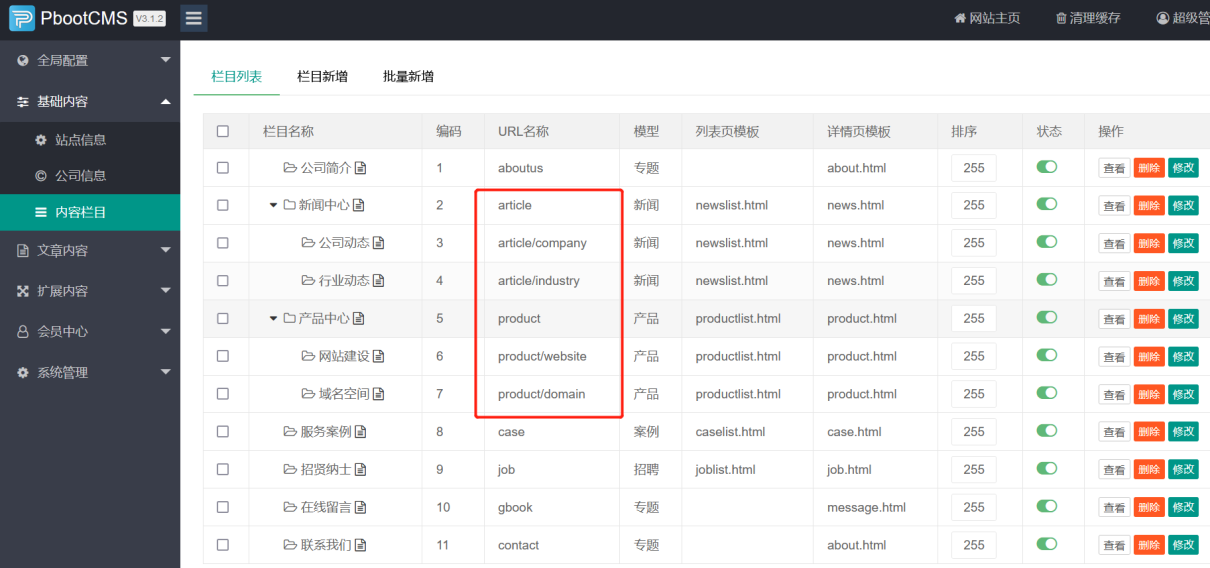
只需要在栏目的URL名称中进行定义即可,如下图:

前台访问效果为
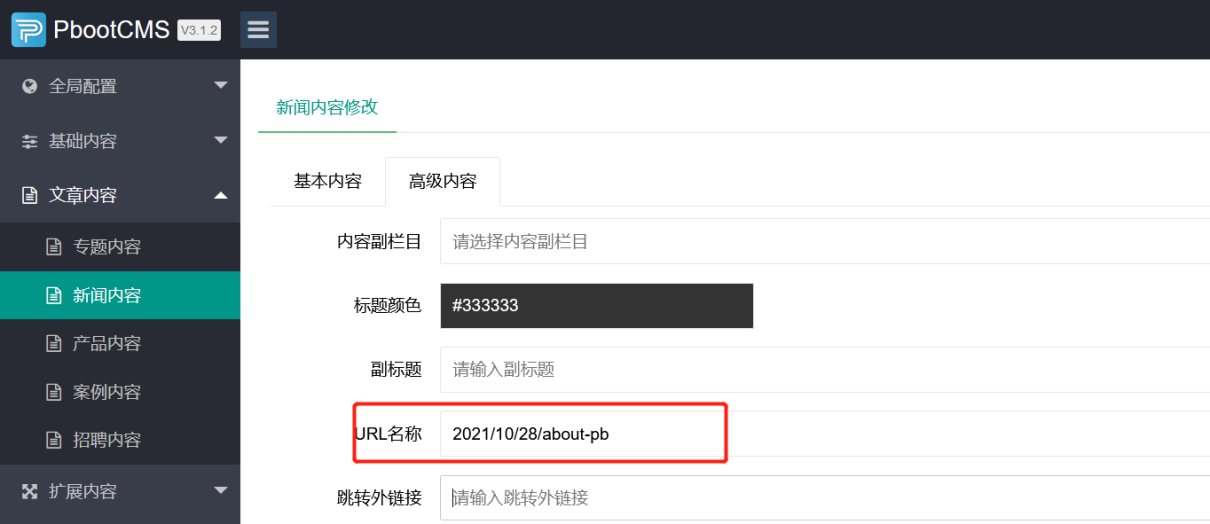
只需要在内容的URL名称中定义即可
如下图,定义某一篇文章的URL路径为:2021/10/28/About-PB
此时前台访问的地址变成:

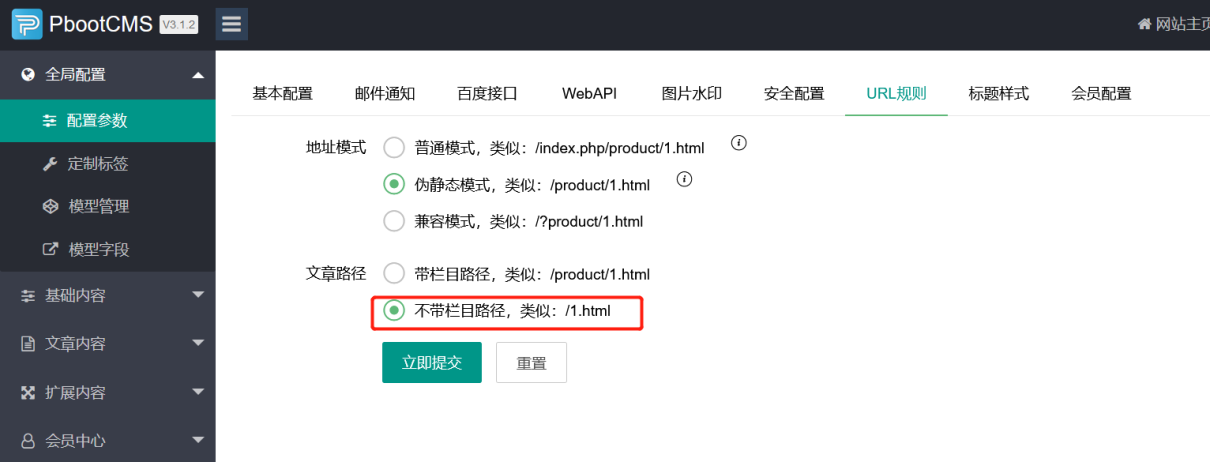
文章短路径模式将文章访问地址不再携带栏目地址,文章路径直接挂在根路径。
要启用此功能,需要在全局配置-》URL规则中配置,如下图:

今天介绍下PbootCMS开启留言/表单/评论发送邮件功能,此篇文档介绍通过设置QQ邮箱配置来发送邮件。
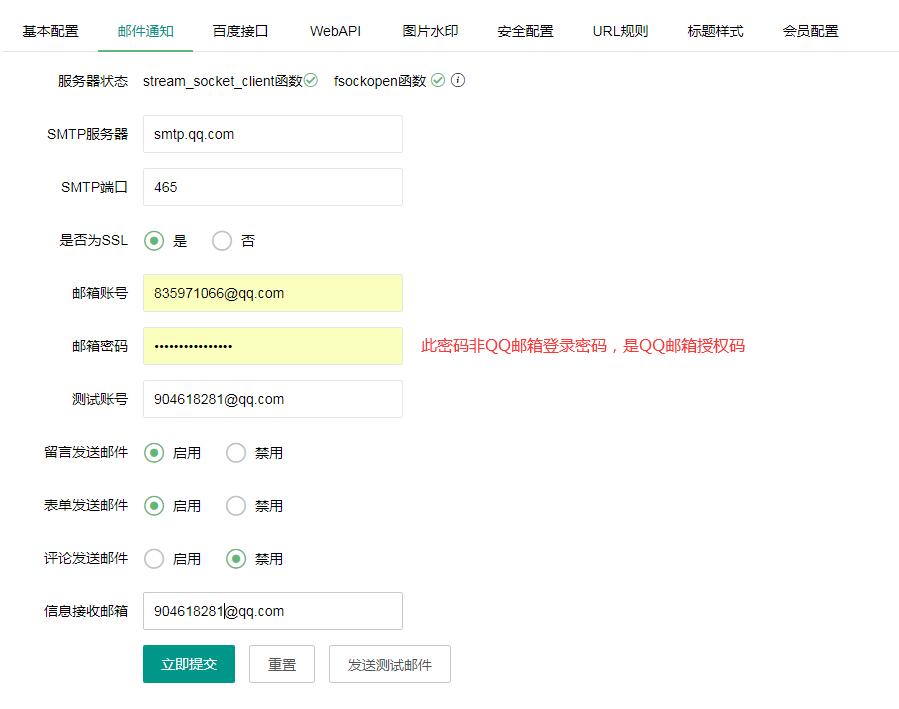
打开后台进入配置参数-邮箱通知,看到如下,这是一般按照提示的填写完整,然后发送测试邮件提示ok那就可以了。

以下是本站的后台配置后的截图,用的是QQ邮箱。
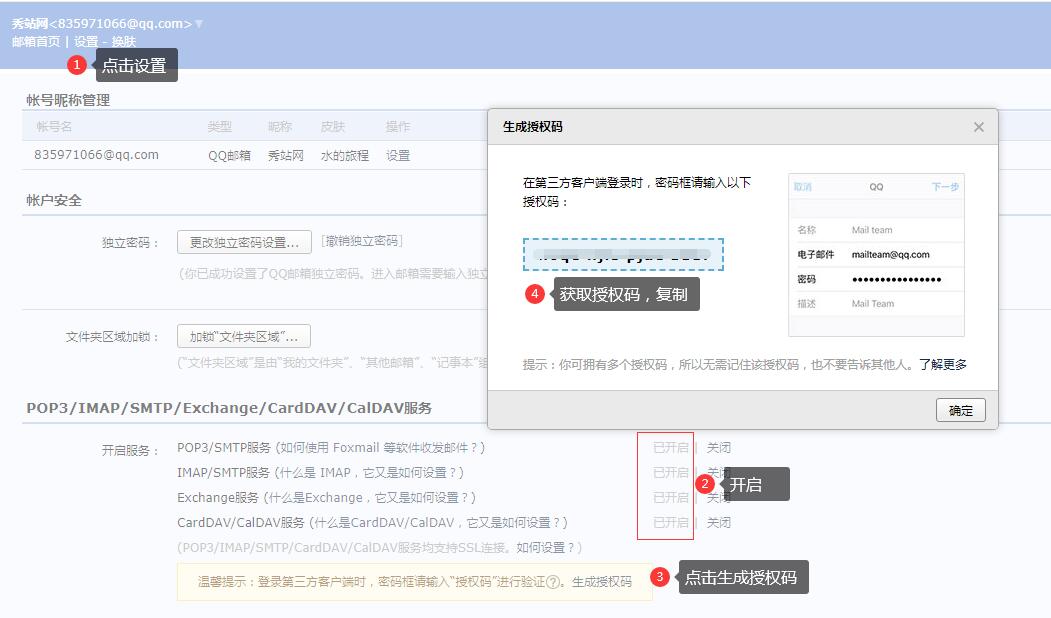
怎么去获取qq邮箱的授权码,看下图:

然后获取到的授权码复制到后台–邮箱密码相应位置即可。
隶属于湖南翱云网络科技有限公司,湖南翱云网络科技有限公司成立于2013年09月29日,注册地位于长沙市开福区芙蓉中路一段161号新时代商务广场1205房,法定代表人为谢世红。经营范围包括计算机软硬件及辅助设备的研发、销售及技术服务;计算机系统集成;安防系统的设计、销售、施工及维护;电子产品、会议用品、办公用品的销售。
PbootCMS是全新内核且永久开源免费的PHP企业网站开发建设管理系统,是一套高效、简洁、 强悍的可免费商用的PHP CMS源码,能够满足各类企业网站开发建设的需要。
PHP5.4+,支持最新的PHP7.0、7.1、7.2
extension=php_curl.dll //远程访问地址需要
extension=php_gd2.dll //图片处理
extension=php_mbstring.dll //字符串处理
extension=php_mysqli.dll //mysql连接
extension=php_openssl.dll //https连接支持
extension=php_pdo_mysql.dll //PDO方式mysql连接
extension=php_pdo_sqlite.dll //PDO方式sqlite连接
extension=php_sqlite3.dll //Sqlite连接
开启环境的pathinfo模式的支持,主要nginx的情况。

显示上一页,下一页,首页,尾页,和当前页,以及当前页位于总页数的位置
这种分页效果简洁明了,适合博客站和咨询站等网站使用
<!-- 分页 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
|
美化后的分页条效果
/* ----- 通用PB分页条 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 6px 8px;
margin: 0 2px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
|
数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
<!-- 分页 -->
{ pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
{page:numbar}
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{ /pboot:if}
|
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
/* ----- PB分页数字条效果 结束 ----- */
|

配置发件人信息相关文件修改路径
修改路径:/apps/home/controller/IndexController.php
找到上方路径文件,在大概293行和370行左右,可以看到相关文字设置
修改路径:/apps/home/controller/CmsController.php
找到上方路径文件,在大概388行和465行左右,可以看到相关文字设置
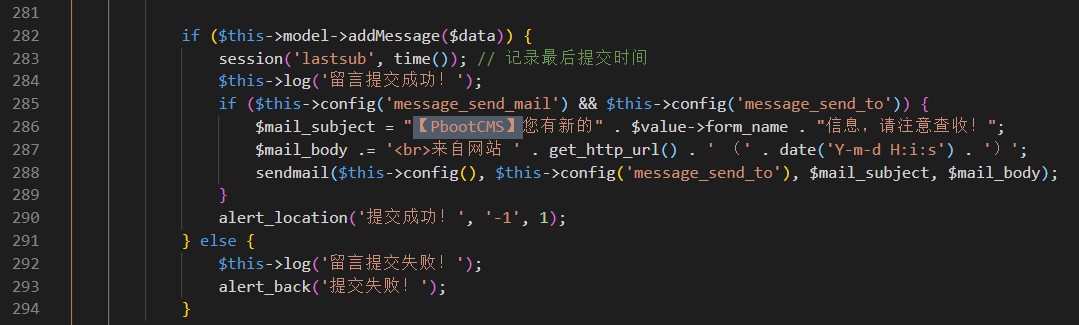
修改路径:/apps/home/controller/MessageController.php
找到上方路径文件,在大概77行左右,可以看到相关文字设置
修改路径:/apps/home/controller/FormController.php
找到上方路径文件,在大概80行左右,可以看到相关文字设置
我们只需要将【PbootCMS】附近的原定文字修改为自己想要的文字就行
需要注意的是,留言和自定义表单是分开的,所以如果留言和自定义表单都需要修改的话,那么部分文件需要改两处位置

PbootCMS二开邮件配置之修改发送人信息
例如修改【提交成功】为【我们已经收到您的留言,会尽快给您回复】
修改【提交失败】为【对不起,您的留言没有提交成功,请稍后再试】
默认采用sqlite数据库,不需要做导入和配置操作,如果需要启用mysql版本,请导入数据库文件(/static/backup/sql/xxx.sql)并修改数据库连接文件信息(/config/database.php)
一般sqlite版本数据库,放到服务器中就可以直接使用本后台。如果改为Mysql后连接不上数据库了,建议从以下几个方面入手。
1、修改数据库连接驱动类型,每个都试试。
2、修改数据库服务器为localhost,并尝试每个驱动类型。
如果以上尝试都没有生效,建议尝试其他后台系统是否可以使用,或者直接更换服务器进行配置。
如需修改为MySQL连接,可以直接复制下方代码修改替换datebase.php文件内容,只需修改用户名/密码/数据库名即可
return array(
'database' => array(
'type' => 'mysqli', // 数据库连接驱动类型: mysqli,sqlite,pdo_mysql,pdo_sqlite
'host' => '127.0.0.1' // 数据库服务器
'user' => 'pboot', // 数据库连接用户名
'passwd' => '123456', // 数据库连接密码
'port' => '3306', // 数据库端口
'dbname' => 'pboot' // 数据库名字
)
);
|